WordPressのテーマを変更する理由は様々です。デザインを一新したい、表示速度を改善したい、広告やウィジェット配置をより自由にしたい、などが主な理由です。
しかし、WordPressのテーマを変更すると、これまで設定していたGoogleアドセンスの自動広告が消えてしまったり、正しく表示されなくなることがあります。
結論から言うと、テーマによってHTML構造やウィジェットエリアの仕様が変わるためです。
初心者にとっては少し戸惑うかもしれませんが、手順を知っていれば簡単に再設定可能です。
今回は、無料で人気のある Cocoon テーマを例に解説します。
なぜテーマ変更で広告が消えるのか?

広告が消える原因は、テーマによってHTML構造やウィジェットエリアの仕様が変わるためです。
- 以前のテーマに挿入していた広告コードが、新しいテーマでは読み込まれない
- ウィジェットやヘッダー・フッターの構造が変わることで広告の自動配置が無効になる
つまり「失敗した」というわけではなく、単純にテーマに合わせた再設定が必要なだけです。
Cocoonでのアドセンス自動広告設定方法
Cocoonは初心者でも扱いやすく、広告管理機能が標準搭載されています。
以下の手順で設定しましょう。
ステップ1:アドセンスで自動広告コードを取得
Googleアドセンスにログインします。
アドセンスの自動広告コードはGoogleのアカウント1つに対して1つしか発行されません。
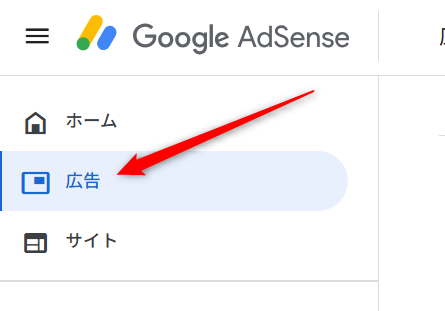
管理画面の左メニューから「広告」をクリックします。

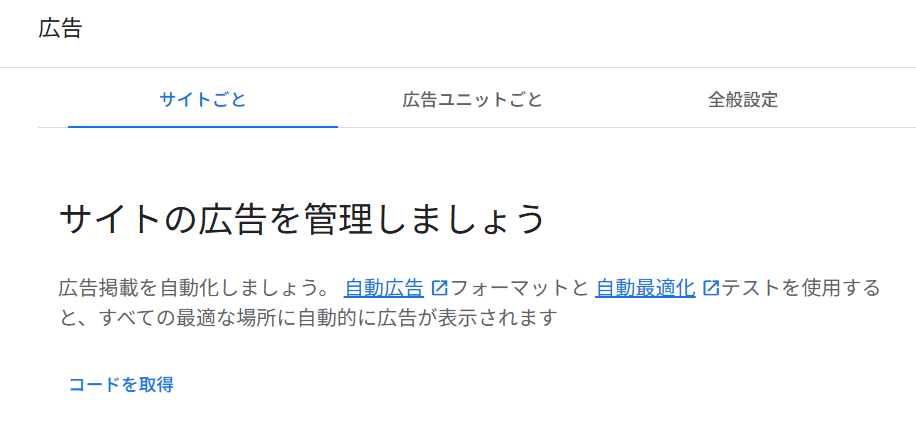
すると以下の画面になります。
自動広告の場合は、「コードを取得」からコードをコピーしてCocoonの指定の場所にペーストします。

手動広告を張る場合は、「サイトごとの広告」→「広告コードを取得」を選択してコードを貼ります。
ステップ2:Cocoonに広告コードを貼り付け
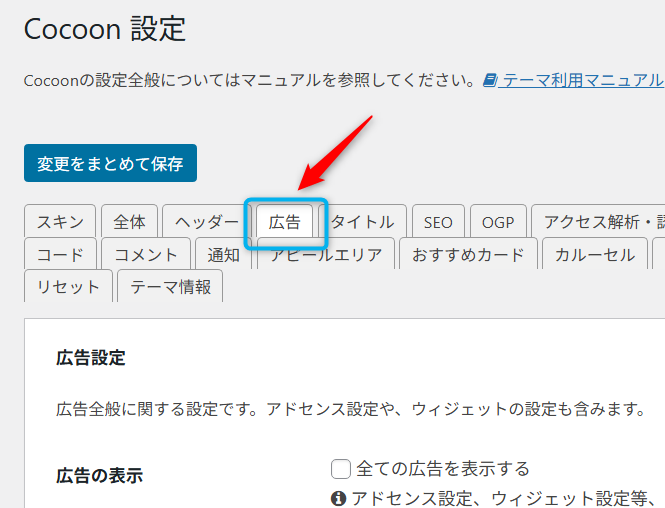
WordPress管理画面 → 「Cocoon設定」 → 「広告」タブを開く

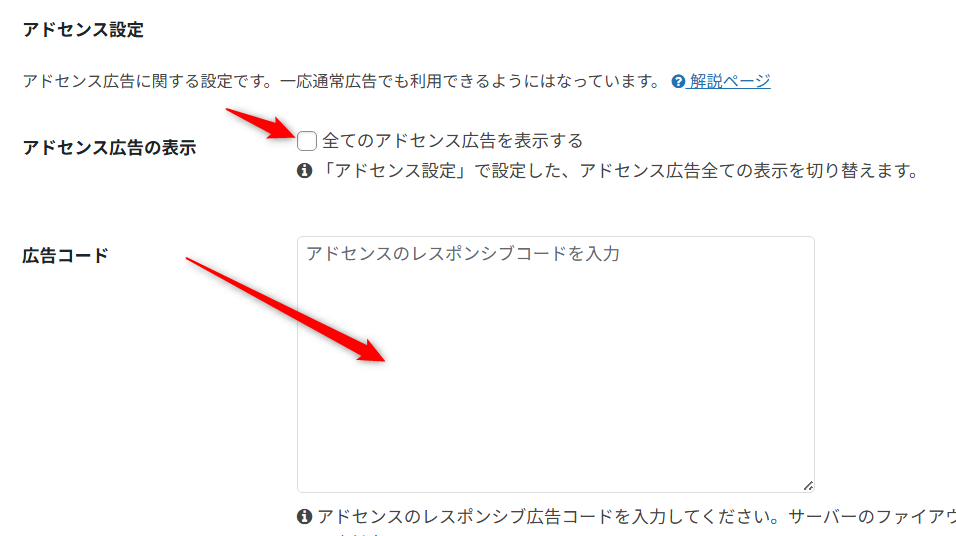
「広告コード」欄に先ほどコピーしたアドセンス自動広告コードを貼り付けます。
「全てのアドセンス広告を表示する」にチェックをいれます。

「変更をまとめて保存」をクリックすれば完成です。これで自動広告が表示されます。
ステップ3:手動配置では広告の表示設定を確認
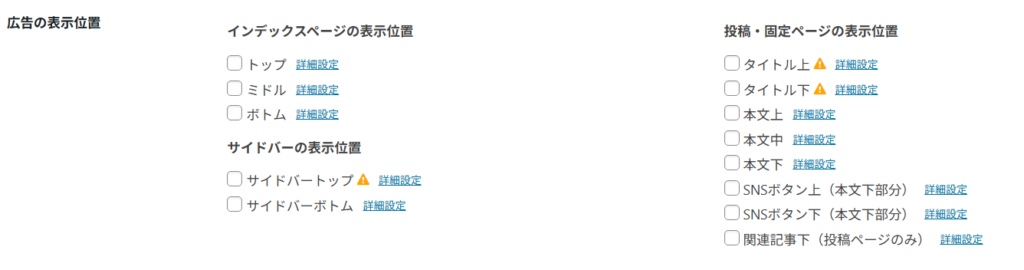
Cocoonでは、手動で広告の表示位置を細かく設定できます。

- 記事上・記事中・記事下の表示
- サイドバー表示
- スマホ・PC別の表示切替
必要に応じてチェックボックスをオンにして保存してください。
詳細は、Cocoonの公式サイトをご確認ください。
注意点とトラブル対策
- キャッシュ削除:設定後すぐに反映されない場合は、WordPressのキャッシュやブラウザキャッシュを削除してください。
- テーマ独自ウィジェット:Cocoonでは「広告ウィジェット」を使うと、より柔軟に広告配置が可能です。
- 既存記事への反映:自動広告は既存記事にも適用されますが、反映まで数時間〜数日かかることがあります。
Cocoon以外のWordPressテーマに設定する場合
自動広告コードを取得したら、新しいテーマに設定します。
テーマにはそれぞれどこに自動広告コードを設置するかが違いますので、テーマの説明に従って設定してください。
基本は、ヘッドタグ(<head></head>)内に挿入するのですが、テーマの中には簡単に設定が出来るようになっているものもあります。
いすれにしても、自動広告コードを取得して新しいWordPressテーマに配置します。
また、手動で配置する「広告ユニット」の設置方法は、新しいテーマの仕様によりますので、それに従います。
まとめ
テーマ変更後にアドセンス自動広告が消えるのは自然な現象です。Cocoonでは広告設定が簡単で、初心者でもすぐに再配置可能。
ポイントは以下の通りです:
- アドセンスの自動広告コードを再取得
- Cocoon設定にコードを貼り付け
- 表示位置や端末別の設定を確認
これで、テーマを変えても収益機会を逃さずに済みます。
よくある質問(FAQ)
Q1:テーマ変更後にアドセンス自動広告が消えました。これは失敗ですか?
A:いいえ、失敗ではありません。テーマ変更により以前の広告コードが読み込まれなくなっただけです。Cocoonなど新しいテーマで再設定すれば表示されます。
Q2:Cocoonでアドセンス自動広告を設定する手順は?
A:まずアドセンスで自動広告コードを取得し、WordPress管理画面の「Cocoon設定」→「アクセス解析・広告」にコードを貼り付けます。その後、記事上・記事中・記事下などの表示位置を設定して保存します。
Q3:広告がすぐに表示されません。どうすればよいですか?
A:WordPressやブラウザのキャッシュを削除してください。また、広告の反映には数時間から数日かかることがあります。
Q4:Cocoon独自の広告ウィジェットとは何ですか?
A:Cocoonには広告専用のウィジェットがあり、サイドバーやフッターなど好きな位置に広告を簡単に配置できます。自動広告と併用することでより自由度の高い広告表示が可能です。
Q5:既存記事にも自動広告は反映されますか?
A:はい、反映されます。ただし、即座に表示されるわけではなく、数時間〜数日かかることがあります。
nao(NAOテック)


