すでに導入済みのGoogleアナリティクスに次世代のGoogleアナリティクス4(GA4)プロパティを追加設定する方法をかんたんに説明します。
いま使っているGoogleアナリティクス(ユニバーサル アナリティクス)は、2023年7月1日をもってデータ処理が停止されます。
2023年7月はあっという間にきてしまうので、今からGA4の導入をして使い方を練習しておくことをおすすめします。
すでにアナリティクスを導入している方は、思った以上に簡単に設定できるのでチャレンジしてみましょう!
追記:2023年6月21日 GA4とアドセンスの連携方法(本記事の末尾)
Googleアナリティクス4を追加設定する?
Googleアナリティクスのホーム画面を見ていたら、コメントが表示されていました。こんな内容です。
通知
引用:Googleアナリティクスのホーム画面より
2023 年 7 月 1 日より、ユニバーサル アナリティクスでは標準プロパティで新しいデータの処理ができなくなります。それまでに Google アナリティクス 4 プロパティに切り替えて設定を進めておきましょう。
理解するまでの結構ネットを調べまくりました。分かったことは、今使っているGoogleアナリティクス(ユニバーサルアナリティクス)は2023年7月1日から使えなくなることです。
いまのGoogleアナリティクスは、プロパティ(UA-nnnnnnnn)の番号です。
そのため、前もって今から次世代Googleアナリティクスの「Googleアナリティクス4プロパティ」というものに切り替える設定をしておきましょう!というアナウンスでした。
現状のアナリティクスも新しいアナリティクスも、同時に使うことができます。理由は、それぞれ別物だからです。
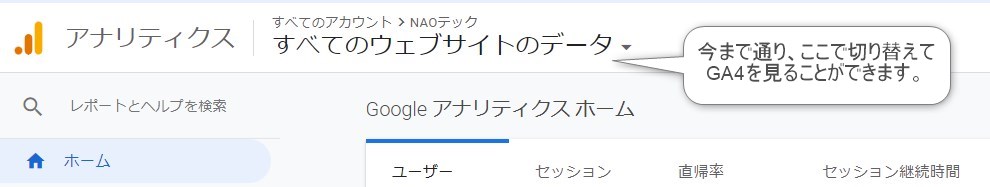
実際に使う時は、今までのようにプロパティを選んで使えるので安心してください。
実際に設定すると「な~んだ!」という位わかりやすいです。今は、そんなことができるのかと思ってください。

では、理屈はさておき、実際に「アナリティクス4 プロパティ」を設定してみましょう。
今回は、すでにGoogleアナリティクスを設定していることが前提です。
GA4プロパティの作成方法
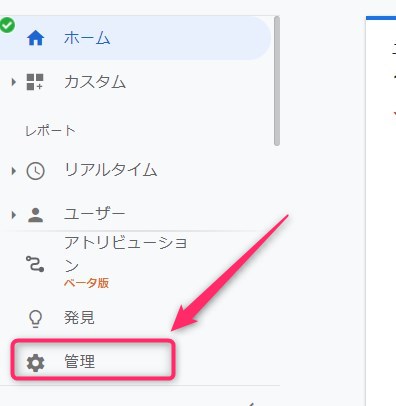
はじめにGoogleアナリティクスを立ち上げ、ホーム画面を表示します。
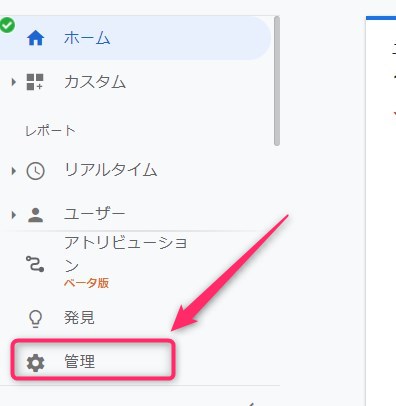
矢印の「管理」をクリックします。

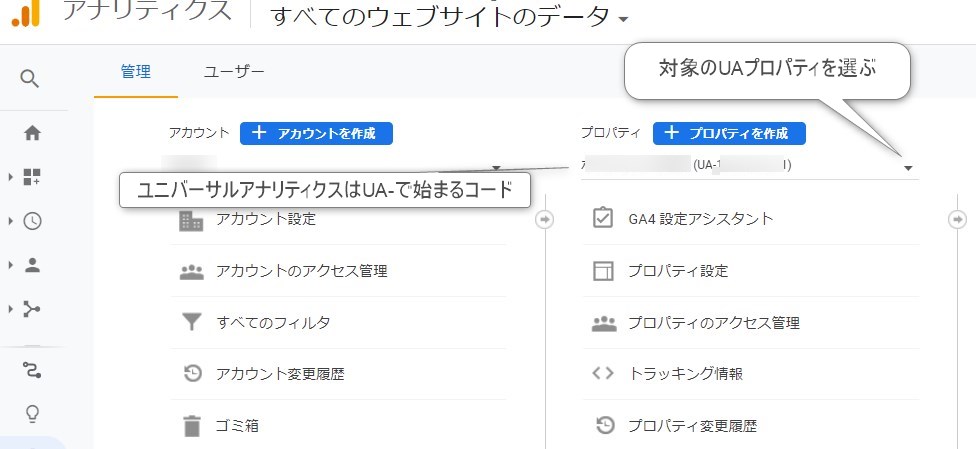
次は、GA4を追加する対象のプロパティを選びます。いつも使っているユニバーサルアナリティクス(UA-‥)のところです。
登録しているブログが1つだけなら、1つしか表示されません。

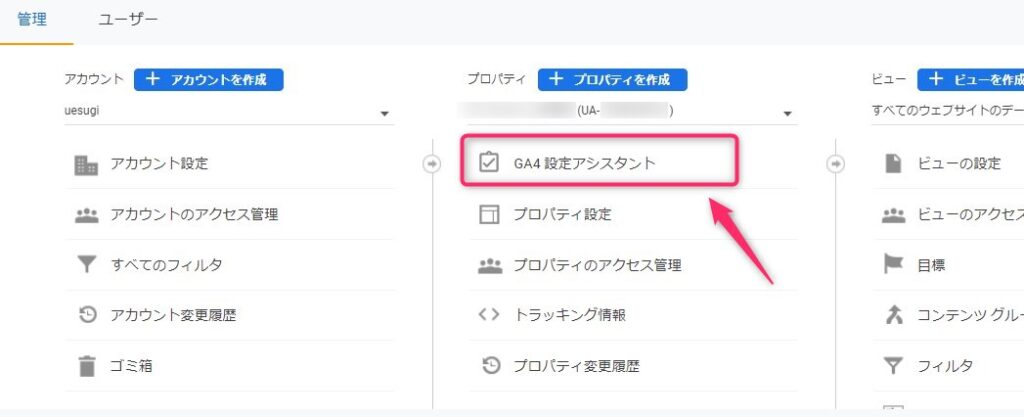
GA4を設定するプロパティを選んだら、矢印の「GA4設定アシスタント」をクリックします。

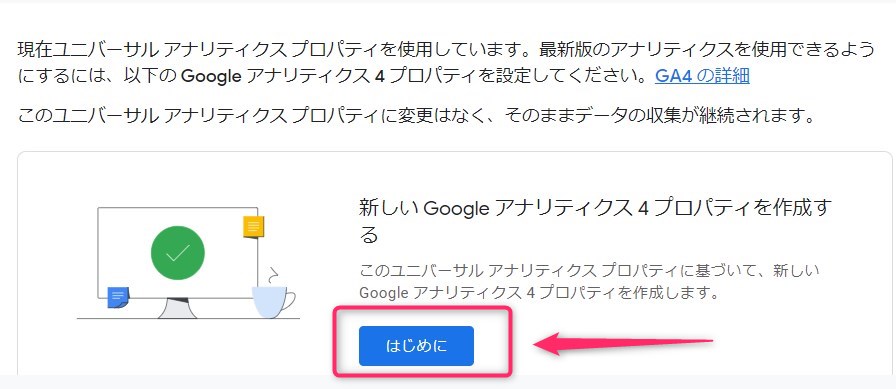
すると、下の画面が表示されます。(表示は2022年3月21日現在)
矢印の「はじめに」をクリックします。

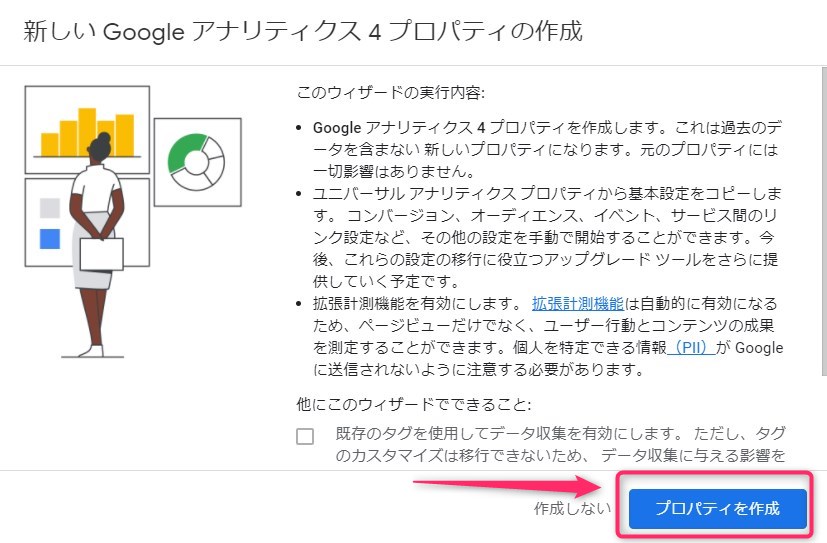
下の画面に切り替わります。
次は「プロパティを作成」をクリックします。

すると、下の図の矢印のようにフロー表示で「完了しました。」と表示されます。
これで「アナリティクス4(GA4)プロパティ」が現在のアナリティクスに接続されたことになります。

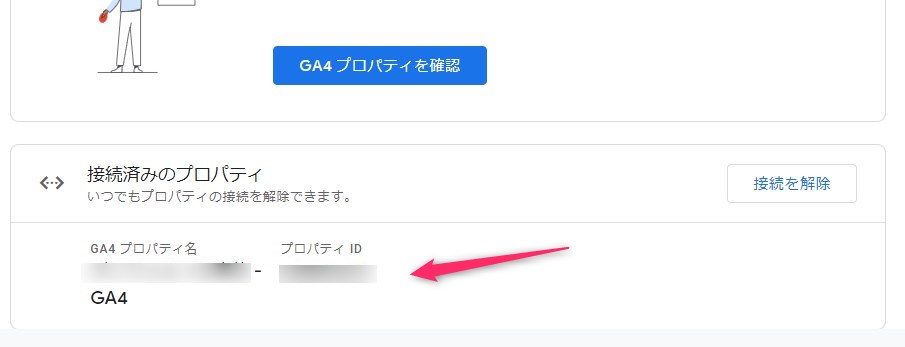
つぎは矢印の「GA4プロパティを確認」の下の方を見てみましょう。
そこには接続済みのプロパティの名前とプロパティIDが表示されました。

ここまででGA4のプロパティ名とプロパティIDの取得は完了しました。
GA4のプロパティ名は、今使っている名称が流用されて末尾に「***-GA4」と自動的に付きます。
次は、ブログに貼り付けるGA4のコードを取得する方法です。
GA4のタグを取得する方法
アナリティクスのホーム画面に戻ります。
「管理」をクリックします。

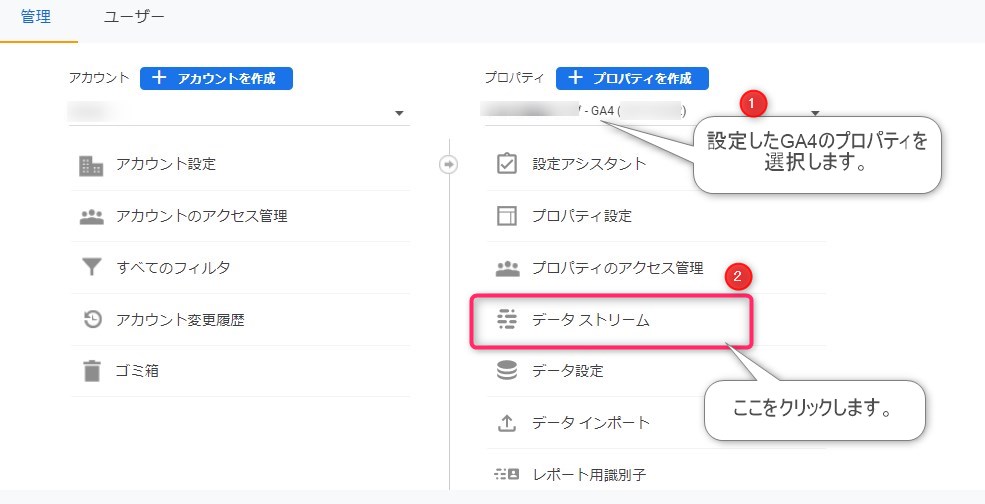
次に先ほど設定した下の図の①GA4のプロパティを選びます。
そして②「データストリーム」をクリックします。

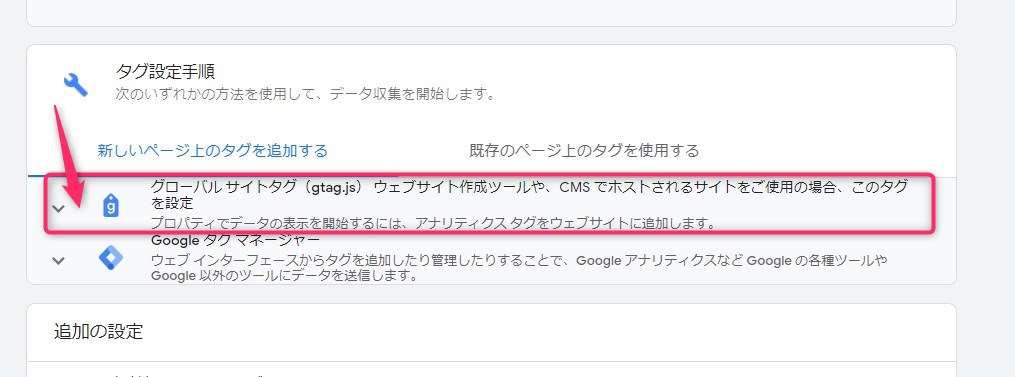
すると下の画面になります。
ここで「グローバルサイトタグ(gtag.js)」を選んでクリックします。

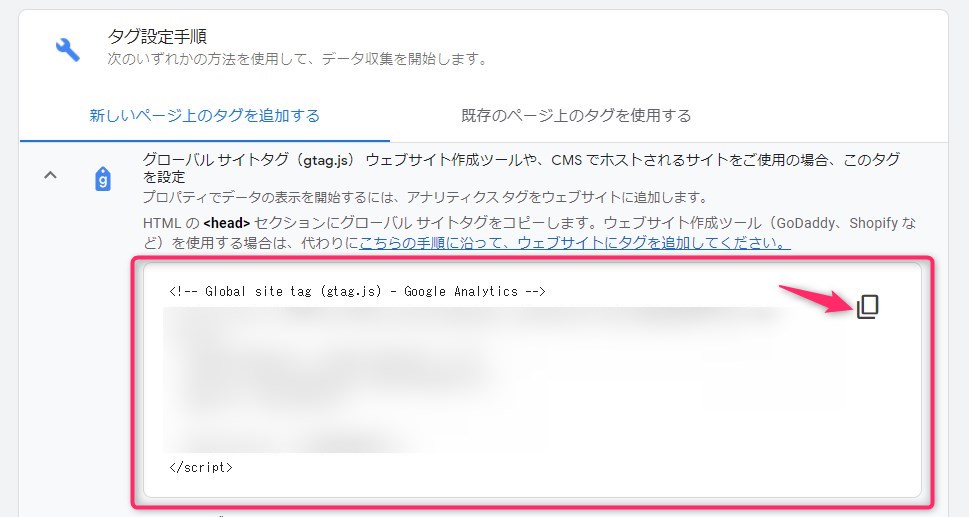
すると下の図のように、タグが表示されるのでコピーボタンでタグをコピーして使います。

ブログにGA4のタグを設定する方法
タグの貼り付け場所は、各ブログの設定に合わせて設定してください。
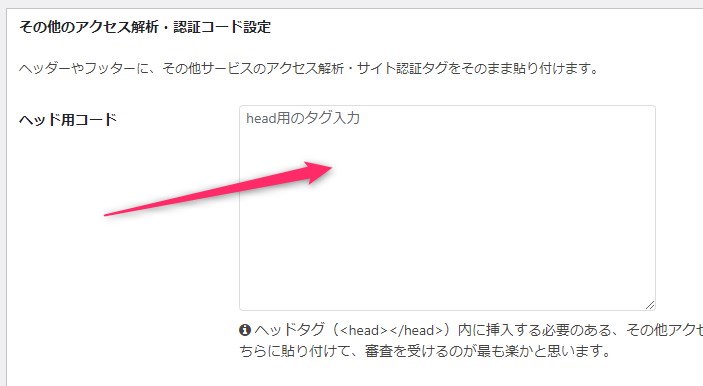
ぼくはWordPressテーマ「Cocoon」を使っているので、「Cocoon」の設定画面から「その他のアクセス解析・認証コード設定」にタグをペーストして使っています。

この場合、いままでのアナリティクス「UA-nnnnnnnn」は、すでのCocoonに設定してるため、このようにして使っています。
アナリティクス4プロパティの動作
GA4の設定を複数のブログに行いました。当日は、まだデータを取得し始めたばかりで目立った表示はされていませんでした。
翌日朝にチェックすると、全てのブログからデータを取得して集計を開始しています。
Googleアナリティクス4プロパティは、AIを使っていることもあり、今までとはかなり違うデータを知ることができます。従来のユニバーサルアナリティクスにくらべGA4の技術開発はかなり進んでいることが理解できます。
GA4とアドセンスを連携する方法(追記:2023年6月21日)
Googleアドセンスを運用しているかたは、GA4と連携すると収益関連の指標がアナリティクス側からも確認できるようになります。
「GA4」と「アドセンス」の連携方法は次の記事をご覧ください。
GA4を追加する方法のまとめ
はじめは、GA4に切り替えることが面倒だし難しいから、そのままにしておこうかと思っていました。
でも、実際に取り組んでみるとほとんどが自動的に設定できるようなシステムになっているので、意外と簡単でした。
ぜひ、この機会にあたらしい「Googleアナリティクス4(GA4)プロパティ」を使ってみてはいかがでしょうか!



