Googleサーチコンソールのページエクスペリエンスをチェックすると、良好URLが100%から0%に激減することがあります。
良好URLが0%だと心配になります。
そこで今回は、ページエクスペリエンスの「良好URL」がなにもしないのに、ステータスが変る原因を解説します。
良好URLが、突然「0」に激減とは?
それまで100%「良好URL」だったのが、ある日突然「0」になってしまうことがあります。
モバイルの場合もあれば、PCで発生することもあります。
何が原因なのか、初心者には全く意味が分からのこともあり、不安になってしまいますね!
ぼくが初めて体験したのな、当記事を書いた2022年11月と、今回の2024年3月の2回あります。
この2回発生した「良好URL 0%」の問題は、それぞれ原因が違うことが分かりました。
そこで、今回は2022年の記事をリライトして、2024年も対応できるようにしました。
参考にしてみてください。
Googleサーチコンソールには、ページエクスペリエンスの指標があります。
サイトを訪問したユーザーがここちよくページを閲覧できるかどうかを評価するため。
Googleのユーザーファーストポリシーが垣間見えます。
もしユーザーがサイトを訪問した時、サイトが表示される速さが遅かったり、
なかなかページが表示されないと、ユーザーにはイライラしストレスになります。
その結果、直帰したり、滞在時間が減少、広告をクリックしないで離脱・・・
ユーザーにとって快適なサイトは重要!
さらにアフィリエイトでは収益アップに必須!
そこで、ページエクスペリエンスの指標がどんなページかを客観的に数値データーで評価します。
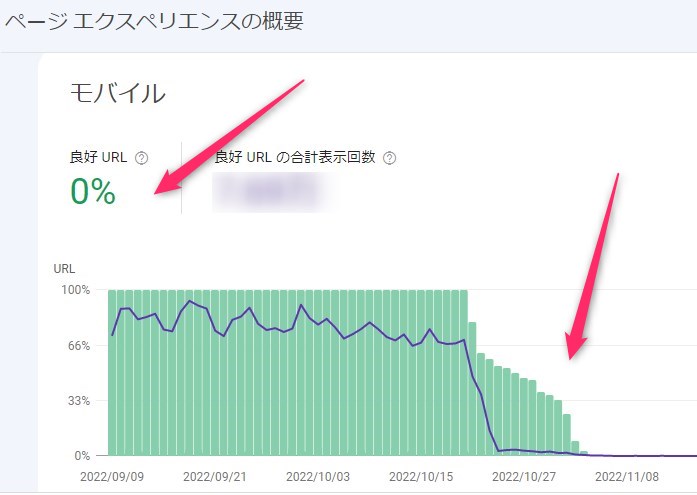
「LCPの問題 2.5秒 超(モバイル)」が原因の事例
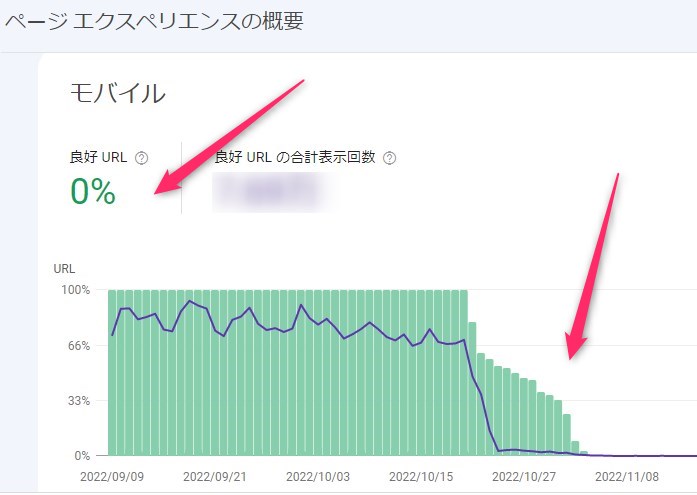
例えば、最近運営するblogのサーチコンソールにこんな指標が表示されました。

モバイルで閲覧した時に問題があるようです。
良好URLが0%です。
つまりユーザーが閲覧した時に快適ではないことを表してます。
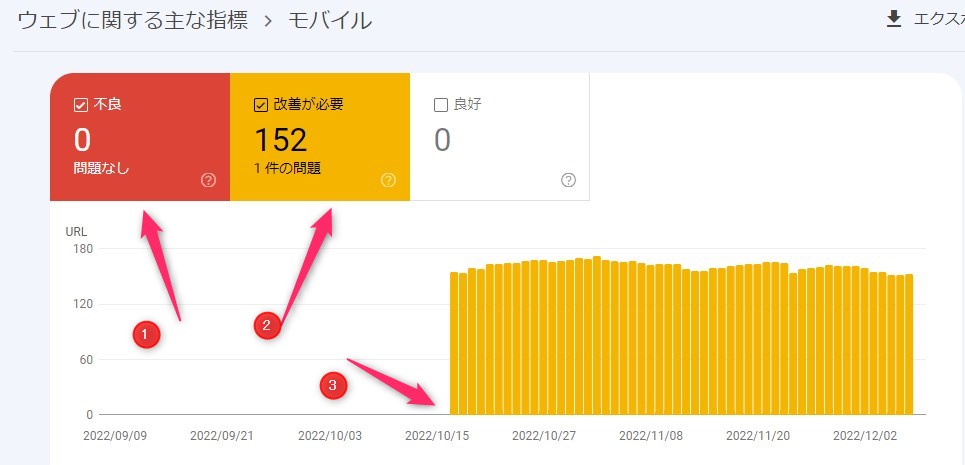
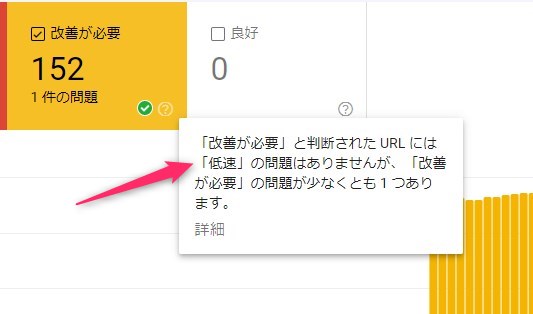
そこをクリックすると原因がわかります。
改善が必要というページ②は152件あることを示しています。
良好なのは0%です。
でも、救われているのは①「不良」なページがないこと。

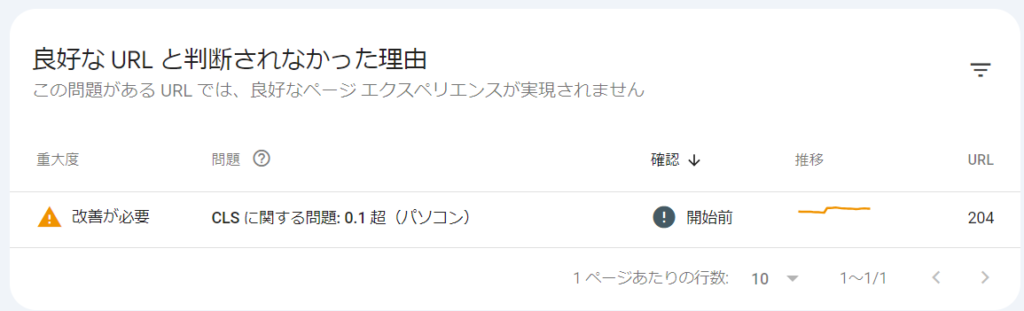
改善が必要の欄の152件は次のように「良好なURLと判断されなかった理由」が表示されます。
今回の原因は「LCPの問題 2.5秒 超(モバイル)」です。

つまり、この「LCPの問題 2.5秒 超(モバイル)」が問題で該当の152件を改善することになります。
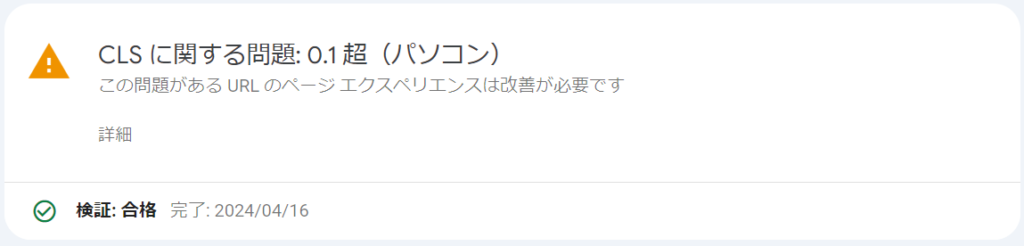
「CLS に関する問題: 0.1 超(パソコン)」が原因の事例
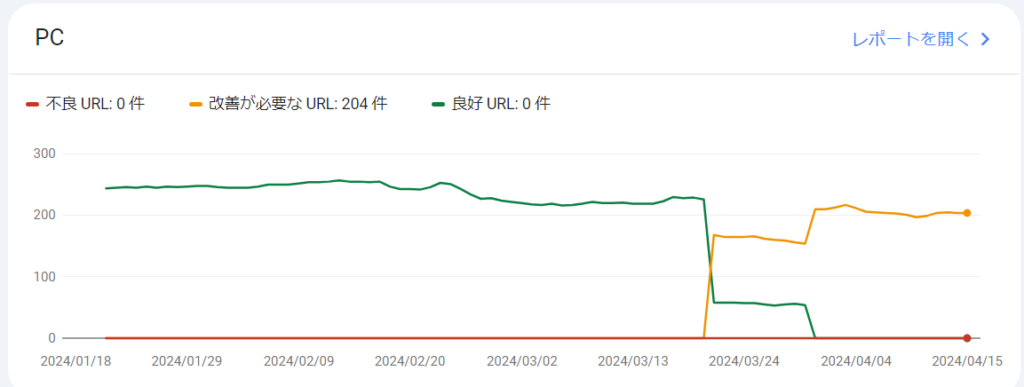
2024年3月に発生した問題は、PCのエクスペリエンスでウェブに関する主な指標で発生した「CLS に関する問題: 0.1 超(パソコン)」です。
2024年3月に段階的に良好URLが減少して、ついに「0」になりました。

原因をチェックすると、「CLS に関する問題: 0.1 超(パソコン)」が問題となっています。

ページエクスペリエンスの「良好URL」とは?
そもそも、以前からWeb開発者にとっての課題がありました。
それは、ユーザーがWebサイトのページを開いた時に、
- メイン コンテンツがどの程度早く読み込まれるか
- ユーザーに対してどれだけ早く表示されるか
という課題です。
そしてこれらの指標をどのように測定したらいいのかが研究されてきました。
その過程で、
- load や DOMContentLoaded のような指標
- First Contentful Paint (視覚コンテンツの初期表示時間、FCP)
- First Meaningful Paint (意味のある視覚コンテンツの初期表示時間、FMP)
- Speed Index (スピード インデックス、SI)
などが研究されて使われてきましたが、全てを表すものではありませんでした。
その後、W3C Web Performance ワーキング グループ、 Google の調査から重要なことが分かり報告されました。
それは、ページのメインコンテンツの読み込みタイミングをより正確に測定する要素です。
「最も大きい要素がレンダリングされるタイミングの測定が重要」
ということです。
そこで今回、説明するのはここまでの経緯からレンダリングされるまでの指標についてとなります。
前置きがながくなりましたが、ここからの理解のために書きました。
では、ページエクスペリエンスの良好URLとはどんな指標なのでしょうか?
ステータス指標は次の基準に照らして評価されます。
評価される指標はつぎの3つです。
- LCP(Largest Contentful Paint)
- FID(初回入力遅延)
- CLS(Cumulative Layout Shift)
| 指標 | 良好 | 改善が必要 | 低速 |
|---|---|---|---|
| LCP | 2.5 秒以下 | 4 秒以下 | 4 秒を超える |
| FID | 100 ミリ秒以下 | 300 ミリ秒以下 | 300 ミリ秒を超える |
| CLS | 0.1 以下 | 0.25 以下 | 0.25 を超える |
では、1つずつ説明します。
1.LCP(Largest Contentful Paint)
LCPの定義は次の通りです
ユーザーが URL をリクエストしてから、ビューポートに表示される最大のコンテンツ要素がレンダリングされるまでの時間。
引用:GoogleSearchConsoleヘルプ:ウェブに関する主な指標レポート:https://support.google.com/webmasters/answer/9205520#status_explanation
URL が実際に読み込まれていることが読み手にわかるという点で、この指標は重要です。
Largest Contentful Paint (最大視覚コンテンツの表示時間、LCP) は、知覚される読み込み速度を測定するための重要なユーザーを中心とした指標です。これは、LCP がページの読み込みタイムラインにおいてページのメイン コンテンツが読み込まれたと思われる時点を示すためです。LCP を高速にすることで、そのページが便利であることをユーザーに強く印象付けることができるようになります。
引用:Google web.dev:https://web.dev/i18n/ja/lcp/
つまり、LCPはメインコンテンツが読み込まれたと思われる時点を示すことができること。
ユーザーにとって「LCP」の値を高速にすることは大きな意味があると説明しています。
最大視覚コンテンツは、画像、動画、大きなブロックレベルのテキスト要素。
レポートにはグループ LCPが表示されます。
グループ内 URL へのアクセスの 75% が LCP 状態になるまでに要した時間を表しています。
2.FID(初回入力遅延)
FIDの定義は次の通りです。
ユーザーが最初にページを操作したとき(リンクのクリックやボタンのタップなど)から、ブラウザがその操作に応答するまでの時間です。
引用:GoogleSearchConsoleヘルプ:ウェブに関する主な指標レポート:https://support.google.com/webmasters/answer/9205520#status_explanation
この指標は、ユーザーがあるページでなにか操作を行う必要がある時に重要になると説明しています。
ユーザーがページ内で何か必要があってクリックすると測定開始されます。
そしてページがインタラクティブになるまでにかかった時間を示します。
この測定値は、ユーザーが最初にクリックした任意のインタラクティブ要素から取得されます。
ユーザーがページ内であるボタンをクリックしてから、反応があるまで時間がかかるとストレスになることもあります。
レポートに表示されるグループ FID は、このグループ内 URL へのアクセスの 75% において、この値以上であったことを示しています。
3.CLS(Cumulative Layout Shift)
CLSの定義は次の通りです。
CLS は、ページのライフスパン全体で発生した予期せぬレイアウト シフトを対象として、個々のレイアウト シフトの合計スコアを測定します。スコアは 0 から正数の間で変動します。0 の場合はレイアウト シフトがなかったことを示し、数値が大きいほど、ページ上のレイアウト シフトが大きかったことを示します。
引用:GoogleSearchConsoleヘルプ:ウェブに関する主な指標レポート:https://support.google.com/webmasters/answer/9205520#status_explanation
CLSの指標が意図することは、ユーザーがなにかページを操作使用としたときに、ページ要素が移動してしまうと快適だとはいえないということです。
レポートに表示されるグループ CLS は、グループ内 URL へのアクセスの 75% に対する一般的な CLS の最低値です。
良好なURLと判断されなかった2つの原因
ここで、ぼくたちがGoogleサーチコンソールで問題となる多くの原因。
それは、以下の2つあります。
- 「LCPの問題 2.5秒 超」
- 「CLS に関する問題: 0.1 超」
モバイルで発生する時と、PCで発生する時があります。
では、順番に説明します。
「LCPの問題 2.5秒 超」が発生した根拠
ユーザーが URL をリクエストしてから、ビューポートに表示される最大のコンテンツ要素がレンダリングされるまでの時間が長いことが問題です。
次のようにしきい値を超えているからです。
- 良好とされる「2.5秒以下」を超えている
- 改善が必要とされる「4秒以下」であること
この原因は、「画像、動画、大きなブロックレベルのテキスト要素」です。
「CLS に関する問題: 0.1 超」が発生した根拠
予期せぬ「レイアウト シフト」が原因としてます。
例えば、記事が画面に表示されたときに、表示が安定せずにわずかな時間ブレることがあります。
これは、広告などが表示されるまでレイアウトがブレたりするのが原因で、ユーザーに誤クリックさせたりする可能性があります。
ブレる時間が0が望ましいのですが、時間が大きいと問題となります。
ページエクスペリエンスを改善する方法
それは、以下の2つの問題を解決した方法を紹介します。
- 「LCPの問題 2.5秒 超」
- 「CLS に関する問題: 0.1 超」
1.「LCPの問題 2.5秒 超(モバイル)」の改善方法
今回の事例で取り上げたブログは、10月ごろからドメインの成長もあり急にアクセスが増加しています。
その影響もあり良好URLがド~ンと下落したと推測しています。
つまり、ブログの開設当時に書いた記事は、画像やコンテンツがモバイルフレンドリーになっているかどうかもチェックなどしていませんでした。
そんな記事が200本程度あるので、これらが「LCP」のしきい値近辺にあったことから、一気に良好URLが落ち込み「改善が必要」に変わったと推測しています。
そこで、初心者のスキルとしてできることで効果的な処理は、作成したページの画像、動画、テキスト要素をまずはチェックすることになります。
画像が切れていたり、サイズ大きすぎたりしたらまずはスピードが速くなるように、コンパクトな容量にダウンサイズしておきましょう。
ぼくは地道にこの方法で99.6%まで改善しています。
その他には、Javaスクリプトの影響などもありますが、大半は画像の影響が大きいと感じます。
そこで画像を最適化するプラグイン「Ewww Image Optimizer」を使うことをおすすめします。
良好URLに改善する方法は次の記事を参考にしてみてください。
GoogleSearchConsoleヘルプ:ウェブに関する主な指標レポート:https://support.google.com/webmasters/answer/9205520#status_explanation
2.「CLS に関する問題: 0.1 超(パソコン)」の改善方法
この問題は、表示されたときのブレにあります。

「CLS に関する問題: 0.1 超(パソコン)」の原因は、Googleアドセンスの自動広告ではないか、と仮定して作業をしました。
理由は、アドセンスの自動広告を設定後にこの問題が発生しているからです。アドセンスの広告は、記事のタイトル上にも表示されます。
つまり、ユーザーが検索して記事を開いた時に、まだアドセンス広告の表示が途中で、ブレていることがあるからです。
そこで、Googleアドセンスの自動広告から、初めに表示される記事にタイトル上から、最初のH2見出しまでの間に、広告が表示されない様に設定しました。
その後、Googleの検証には「合格」となりました。

このように、どんな原因によってこの2つの問題が発生するのかは、それぞれの状況で変わってくると思われます。
原因を探求しつつ、改善することが必要です。
良好URLが、突然0%まで激減する別の原因
ブログには特に何も手を加えていないのに、良好URLが激減することがあります。
時には0%まで急激に下落したり、突然、良好URLが増えることもあります。

その原因と考えられるのは次のことだと説明しています。
サイトに変更を加えていないにもかかわらず、多くのページでステータスが大きく変化した場合は、もともと多くのページがステータスの境界近くにあり、なんらかのサイトワイドのイベントをきっかけにその境界を超えた可能性があります。
引用:GoogleSearchConsoleヘルプ:ウェブに関する主な指標レポート:https://support.google.com/webmasters/answer/9205520#status_explanation
例えば「LCPの問題 2.5秒 超」の場合を考えてみます。
ステータスが手を加えていないのに変動する原因は、もともと良好とされる「2.5秒以下」の境界近くにあったページだと説明しています。
そのため、ある原因がもとになり、境界を超えたためにステータスが変化したのです。
その原因は次の3つが考えられます。
- サイトのトラフィックが急激に増えた
- 画像ファイルを配信するサービスで遅延が発生した
- クライアント側の大規模な変化
1.2の原因で、サイトの速度低下を招くことです。
この影響がサイト全体に及ぶと境界近くにあったページの多くのステータスが下がることになります。
その結果、
- 「良好」➡「改善が必要」
- 「改善が必要」➡「低速」
に下がることになります。

この事例では、「低速」まではステータスが下がっていません。
まだ「改善の必要」という段階です。
もう 1 つの原因はクライアント側の大規模な変化。
- ブラウザのバージョンの更新
- 低速のネットワークを使用するユーザーの増加
この原因は多くはないようです。
チェック方法としては、「ユーザーのブラウザ、デバイス、場所」等に変化があった時期とサイトのステータスが変化した時期をチェックすることで確認ができます。
レポートで指摘されるURL は、グループ化されます。
グループの共通する原因は、同じ可能性だと推測されます。





