たまたまGoogleサーチコンソールを見ていたら、最近追加されたのでしょうか?
「ページエクスペリエンス」
という項目がありました。
恐る恐るクリックしてみると、
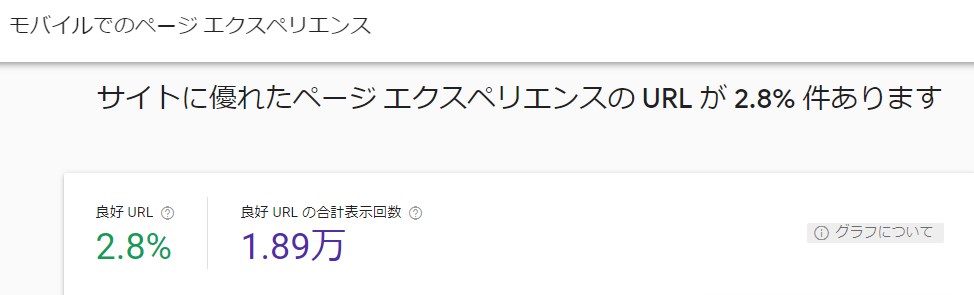
「サイトに優れたページ エクスペリエンスの URL が 2.8% 件あります」
という表示とグラフが表示されました。
これはいったい、なんのことでしょう?
ページ エクスペリエンスの URL が 2.8% 件とは?


「優れたページが、2.8%・・・」??
これって、ぼくのサイトには優れたページがそれしかないのか?
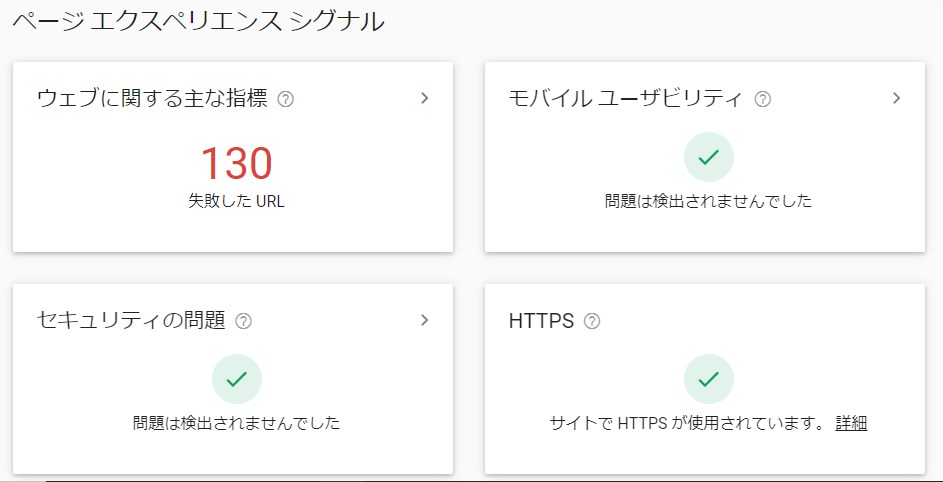
その下に「ページ エクスペリエンス シグナル」という表示があって、
「ウエブに関する主な指標」があり「130の失敗したURL]がある
と警告しています。

ますます、恐ろしくなってきました!
これはいったいなんのことなのか?
どんなことをGoogleは「改善してね!」と言っているのか知りたいのです。
LCP の問題: 2.5秒 超(モバイル)の問題の解決方法をいろいろ調べました。
解決方法には、専門的にコードを書いて処理する方法があり効果を出しています。
しかし、初心者にはかなり敷居が高いのでパス!
その内スキルがアップしたらすることにしました。
そこでこの記事では、
「初心者でも、今すぐにでもできる簡単な改善方法」
を紹介することにしました。
具体的には、この問題を起こしている原因の中から、
・テーマのスキンを変更(今回のテーマは、cocoon)
・画像サイズの変更
を選んで処理を行います。
ぼくが実際に4つのブログの中から、指摘のあったブログを1つ選んで実施してみました。
結果は、PSI(PageSpeed Insights)のスコアが「46」➡「77」と大幅に改善されました。
LCP の問題が何を言っているのかわからない方は、この記事の方法を一度試してみてください。
LCPの問題: 2.5秒超(モバイル)とは?
そもそもこの問題は、「モバイル」と「パソコン」の両方があります。
今回の問題は「モバイル」のほうです。
2.5秒超(モバイル)が問題となっていて、ユーザーが心地よく検索できるサイトを評価しようとしているのです。
つまり、サーチコンソルにあった「ページ エクスペリエンス」の優れたものが検索結果のランキングで優先されるようになります。
2021 年 6 月中旬から、ランキング システムの一部に「ページ エクスペリエンス」の使用がスタートします。
「ページ エクスペリエンス」は、8 月末まで徐々に組み込まれていくようです。
このように「ページ エクスペリエンス」を使ったランキング方法に変更することを「ページエクスペリエンスの更新」といいます。(参照:サーチコンソール公式ブログ)
ページエクスペリエンスには、3 つの指標「LCP」「FID」「CLS」が考慮されます。
意味不明の「LCPの問題」とは、3つの指標の中のひとつのことでした。
話は、少しそれますが、
いままでWeb検索はパソコンから行っている方が大半を占めてきました。
しかし、ユーザーはパソコンからスマホをはじめとする「モバイル」へと移行し、今ではジャンルによっては、ほとんどがスマホを利用するようになりました。
例えば、ぼくの4つのジャンルのブログを解析すると、
・IT系ブログ(当ブログ):98%がパソコンから閲覧
・生活情報系ブログ:95%がスマホから閲覧
・高齢者向けブログ:100%近くパソコン
・旅のブログ:60%がスマホ、40%がパソコン
このように、ジャンルによってはパソコンのユーザーが多かったり、
スマホがメインだったりしています。
今回問題となったのは
スマホを95%使ってアクセスしている「生活情報系ブログ」だけです。
その理由は、「LCPの問題: 2.5秒超(モバイル)」という問題は、
スマホからの閲覧がほとんどのブログだからなのです。
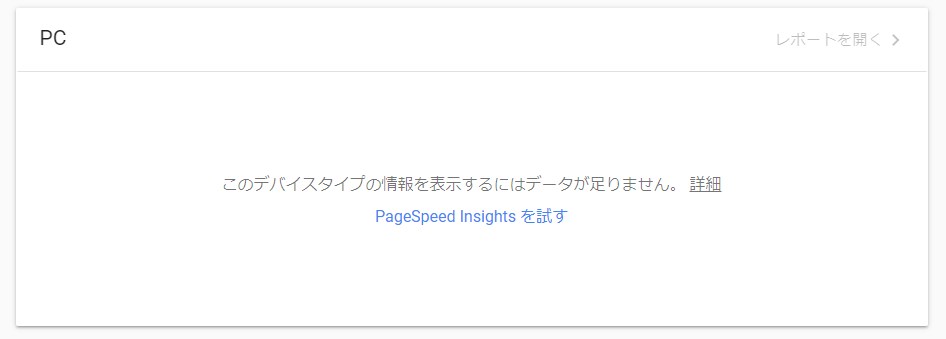
なので、「パソコンでは『ユーザーエクスペリエンス』のデータはまた集まっていない」
という意味の表示になっています。
ぼくの生活情報ブログはパソコンからの流入がほとんどないためです。

LCPの問題: 2.5秒超(モバイル)
LCPとは、「Largest Contentful Paint」の略です。
例えば、ユーザーが調べものをするためにGoogleで検索したとします。
検索結果がディスプレーに表示され、その中から希望の記事をクリックしたとします。
クリック(リクエスト)してから、画像、動画、テキストなどの中で「最も大きなコンテンツ」が表示されるまでの時間を意味しています。
そのページで例えば、風景の写真が一番大きなコンテンツだったとしたら、その写真が全て表示されるまでの時間とも言えます。
つまり、LCP の時間が短いと速くページが表示されるので、ユーザーにとってはサクサクと気持ちの良いサイト(ブログやホームページ)になります。
Googleが提供している「PageSpeed Insights」で分析する事ができます。
そのスピードを次の3段階のスコアに分けています。

・良好:2.5秒未満 (90-100)
・改善が必要:2.5~4秒以下(50-89)
・低速:4秒を超える(0ー49)
専門的な部分もありましたが、参考程度にしてください。
まとめると、LCP の問題: 2.5秒超(モバイル)とは、ページが表示されるときに一番大きなコンテンツ(画像や映像、テキスト:主に画像でしょうか)が、全部表示されるまでの時間が、2.5秒を超えているということです。
それを「なんとか改善してね!」という、メッセージだったのです。
専門的に詳細いな原因とかかる時間、改善できる時間については、「PageSpeed Insights」で分析ができるので、チャレンジしてみてください。
初心者ができる改善方法

さてここからは、初心者でも簡単にできる対処方法で
ページが表示される時間をいかに早くするかという処理になります。
アドセンスやアフリエイトの「広告の配置の見直し」
アフィリエイトやアドセンスの広告コードをページに設定していると、それだけでもページのスピードが遅くなります。
その理由はページを表示する時にコードを読み込む時間がかかるからです。
特に、「フッター」や「サイドバーのトップ」は広告効果があるので設置しますが、その分スピードが落ちます。
スマホに表示させるとき、フッターからアドセンス広告を外してみました。フッターは特殊で読み込むときに処理に影響を及ぼす場所だからです。
しかし、アドセンス、A8.netなどのASPのコードは、収益を上げには外せないので、しかたがありません。
なるべく影響を避けられる場所に、少数配置することにしてみました。
それと、アドセンスの自動広告もオフにして、手動広告だけを配置しています。
テーマのスキンを変更(今回のテーマは、cocoon)
指摘のあったブログのテーマは「cocoon」なので、ページ表示に負担の少ないスキンを選んでみました。
このブログのスキンは、Veilnui Simplog (blue) [作者: veilnui] と動作が極力軽いものに切り替えました。
CSSのファイルサイズが50KB以下とかなり軽いため、このスキンに変更しました。
CSSの動作に関しても表示速度に影響を与えるため、極力影響のないものを選びました。
画像サイズの変更
記事のテーマに使う画像や、記事の説明で使う画像を極力小さくしました。
もともと、画像圧縮プラグイン「EWWW Image optimizer」を導入して画像を一括して小さくています。
記事最初に表示させる写真のサイズも極力、小さな画像にしています。
改善結果はどうか?
単にこれだけの変更で、PSI(PageSpeed Insights)のスコアが「46」➡「77」と大幅に改善されました。

改善をGoogleに報告
最後にサーチコンソールから、改善した後に検証を依頼します。
すると、以下の様に「28日以内に完了すます」という表示になり、改善結果を待ちます。

まとめ
本来、LCP の問題: 2.5秒超(モバイル)を根底から解決するのは、さらに必要な処理があります。
しかし、「レンダリングを妨げるリソースの除外」や「使用していないJavaScriptの削除」に関しててはコードをいじる必要があり、カベは高くなります。
もちろん、勉強すればだれにでも可能なので是非時間が出来たらチャレンジしてみましょう。
今回の問題は「改善が必要」という指摘だけで緊急性のある必須の問題ではないようです。
でも、一つでも問題が改善されてサイトが早く表示されることがGoogleのランキングに影響をあたえることになります。
つまりユーザーには大切なことです。
コードを使わずにできる範囲でかなり改善ができたので紹介しました。



