ブログ記事一覧に表示されるサムネイル(画像)サイズの不揃いで困っています。
サムネイルを同じサイズにする方法はないでしょうか?
今回は記事一覧のサムネイルのサイズをきれいに揃える方法を解説します。
サムネイルが同じサイズになれば記事一覧は見た目がよりきれいになります。
ブログ記事一覧のサムネイルのサイズが不揃い?

ワードプレスで作ったブログ記事の一覧「インデックス」などのサムネイルが不揃いで困ることがありませんか?
インデックスなどに表示される画像の「サムネイル」。
サムネイルが大きいサイズや横長のサイズなどバラバラに混在すると美しくありませんね。
これらのサムネイルを同じサイズにする方法を解説します。
プラグイン「Regenerate Thumbnails」とは?
サムネイルを同じサイズに揃えるには次のプラグインを使います。
ワードプレスのプラグイン「Regenerate Thumbnails」。

このプラグインは一括してサムネイルを再生成してくれる優れモノです。
「Regenerate Thumbnails」が推奨するワードプレスのバーションは、
- 対応する最新バージョン: 5.7.8
- 必須 PHP バージョン: 5.2.4以上
とされています。
しかし、このプラグインの作者 Alex Mills はは2019年2月に亡くなりました。
そのため現在の最新のワードプレスでは「バージョンで未検証」です。
つまり最新のワードプレスでは問題なく動く保証がないということです。
リスク覚悟で、現在のぼくが使っているワードプレスのテストブログで動くかどうかチェックしました。
ぼくのワードプレス環境は以下の通り。
- ワードプレスのバージョン:6.1.1(2023年3月15日現在最新)
- PHP バージョン 7.4.33
- テーマ:Cocoon バージョン2.5.7.11
テストの結果、問題なく動作するので本番で行うことにしました。
「Regenerate Thumbnails」の使い方
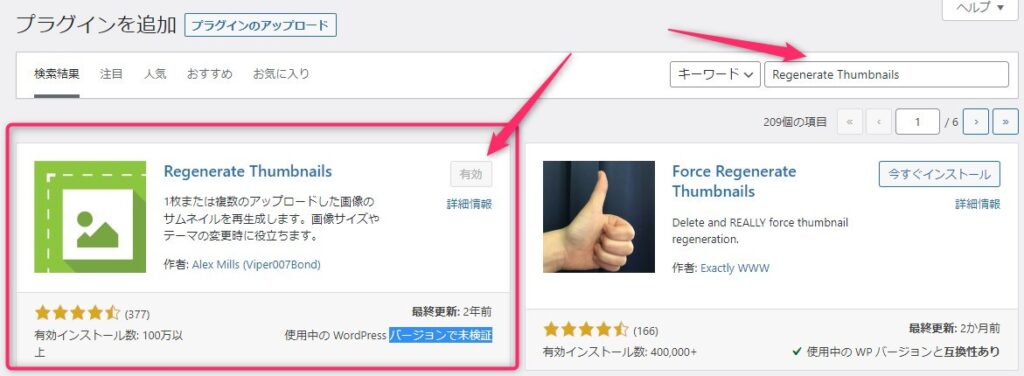
WordPress管理画面から「プラグインを追加」画面を開く。
「Regenerate Thumbnails」で検索し、表示されたプラグインをインストールし有効化します。

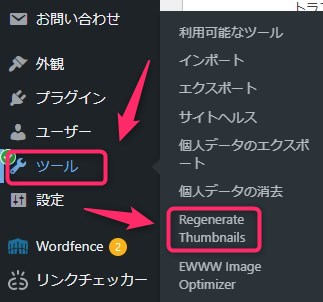
次に「ツール」メニューから「Regenerate Thumbnails」を選択します。

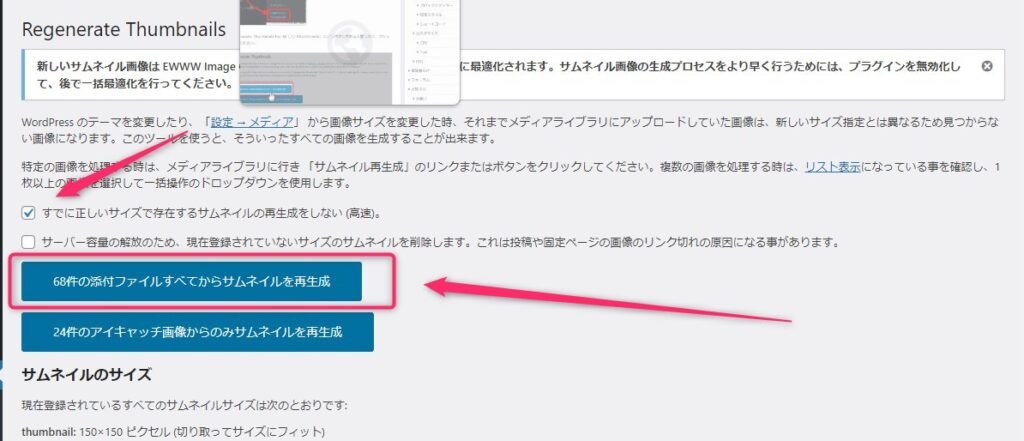
「すでに正しいサイズで存在するサムネイルの再生成をしない (高速)。」にチェックを入れる。
次に「〇件の添付ファイル全てからサムネイルを再生」をクリックします。
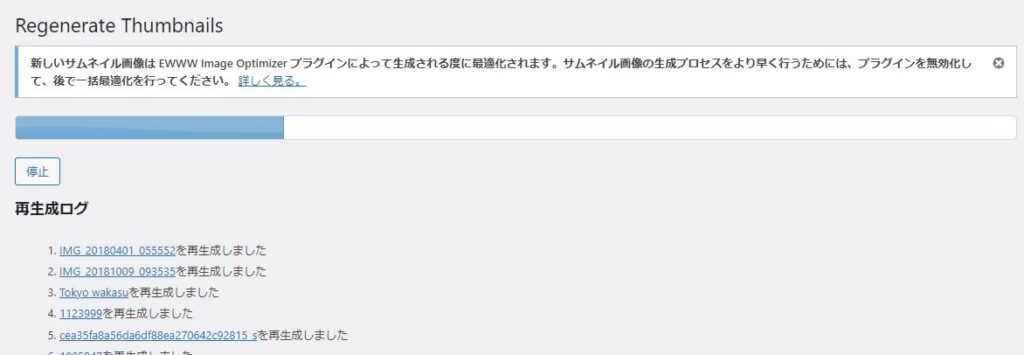
クリックすると処理がスタートします。

この事例のテスト用ブログの場合です。画像が全部で68枚あるので、68件のサムネイルを再生成します。
クリックすると、進捗状況を表すバーが表示されるので終わるまで待ちます。
バーの下には「再生成ログ」が表示され進捗状況がわかります。

「停止」をクリックして途中で止めないことをおすすめします。
サムネイルの再生成にかかった時間
「Regenerate Thumbnails」でサムネイルの再生成にかかった時間の目安を紹介します。
この数字はぼくが運営している5つのブログで行った記録です。
| ブログ | サムネイル再生成枚数 | 処理にかかった時間 |
|---|---|---|
| Aブログ | 1,400枚 | 15分 |
| Bブログ | 1,908枚 | 50分 |
| Cブログ | 2,077枚 | 1時間 |
| Dブログ | 2,831枚 | 2時間15分 |
| Eブログ | 66件 | 3分 |
この処理ではすでにサムネイルとして正しいサイズはスキップする設定で実行しています。
つまり修正が必要な画像枚数が多いと時間が多くかかります。
サムネイルがきれいになった効果
この処理の結果、サムネイルが揃いブログ記事一覧の見栄えはきれいになりました。
特にモバイル(スマホ)で確認すると、トップページの記事一覧のデザインがスッキリしました。
画像の大きさがまちまちでは見た時にストレスを感じてしまいます。
サムネイルのサイズが統一されたのでインデックスをスクロールしても違和感を感じることは無くなりました。
まとめ:サムネイルのサイズをきれいに揃える方法
ブログの記事一覧などに表示されるサムネイルのサイズを一括で揃える方法を解説しました。
最新のワードプレスでは未検証なのであくまでも自己責任で利用してください。


