ブログの画像が重く読み込みスピードが遅い場合の対策として効果的なプラグインを紹介します。
Googleが推奨している「モバイルフレンドリー」なサイトに改善するための画像圧縮プラグインを紹介します。
今やWebを閲覧するのはPCよりもモバイルが多い時代となりました。
そのため、Googleはスマホ等のモバイル端末からWebサイトをストレス無しで読み込める「モバイルフレンドリーサイト」を推奨しています。
Webサイトの読込スピードをチェック
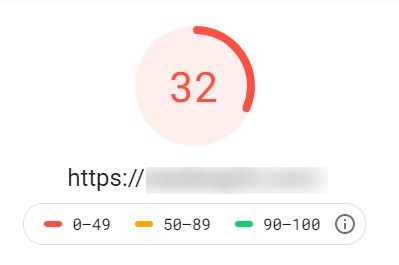
PageSpeed Insightsでサイトの最適化を確認します。
Webサイトが最適かどうかの確認ができます。
Googleが提供するWebサイトのスコアを測定するためのツール「PageSpeed Insights」は、多くの人が使っているツールです。
ウェブページのコンテンツを解析し、ページの読み込み時間を短くするための方法を提案します。
「0~100」のスコアでページ表示速度が速いのか?遅いのか?判定を行ないます。
PCとモバイルの両方を確認することができ、対策のアドバイスも表示されます。

つまり対象のサイトは 評価が低く「遅い」ということですね!
改善が必要です。
この中で画像をはじめサイトの最適化のアドバイスしています。
画像圧縮プラグインでサイトのスピードアップ!
モバイルフレンドリーサイトを構築する場合、最初に取組めるのが画像の圧縮により読み込み速度を早くすることです。
ブログでは画像を多く使用する場合は、全ての画像を最適化することで、読み込み速度はかなり改善されます。
WordPressに画像圧縮プラグインをインストールしてスピードアップの対策をします。
画像圧縮プラグインには、「Ewww Image Optimizer」があります。
「Ewww Image Optimizer」は、WordPressの画像圧縮の定番ともいえるプラグインです。
「Ewww Image Optimizer」の設定と使い方
このプラグインは、インストールをしておくと画像をアップロードした時に自動的に圧縮してくれます。
画像を1枚ずつ圧縮しなくても済むので、とても便利です。
また、いままでWordPressで圧縮せずにそもまま使って保存されていた画像でも、後から一括して圧縮できるのがさらに便利です。
「Ewww Image Optimizer」のインストール方法
WordPressにプラグイン「Ewww Image Optimizer」をインストールして有効化をします。
プラグインは、赤枠(左がわ)を使います。

2021年6月5日:一部追加
設定部分が変更になっていますので、追記します。
「有効」をクリックすると次の画面が表示されます。
「Ewww Image Optimizer」の設定方法
有効にしたら、設定から「Ewww Image Optimizer」を選び、設定画面に進みます。
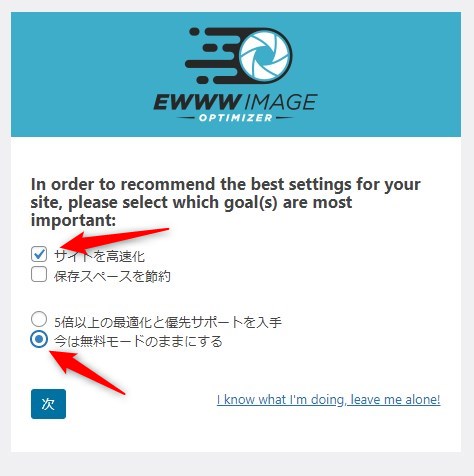
すると下記の表示がでます。

「サイトを高速化」「今は無料モードのままにする」にチェックを入れて「次」をクリックします。
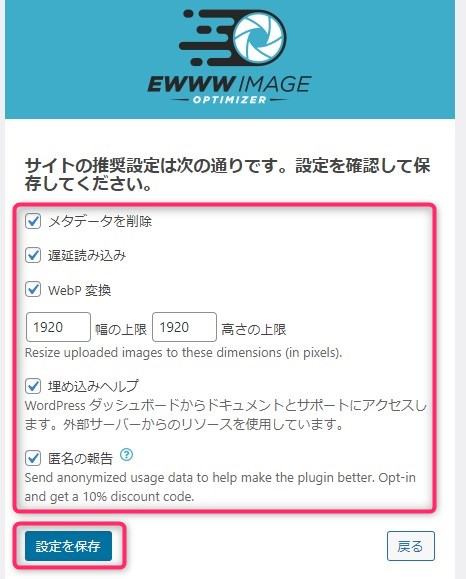
すると下記の画面になりますので、
下記のようにチェックが入っていることを確認して、
「設定を保存」をクリックします。

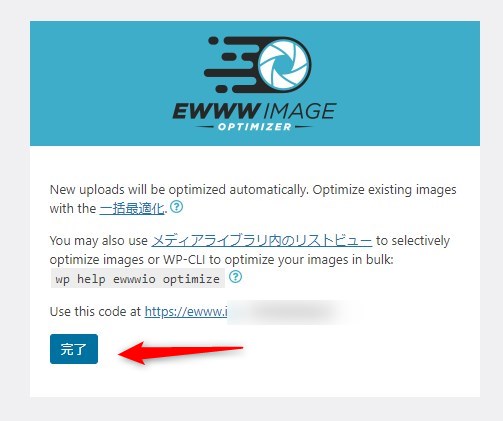
すると下記の表示になりますので、「完了」をクリックします。

ここまでで、初期設定は終わります。
続いて、次の設定に進みます。
もう一度ダッシュボードに戻り、ダッシュボードの左メニューの、
「設定」 → 「EWWW Image Optimizer」へと進みます。
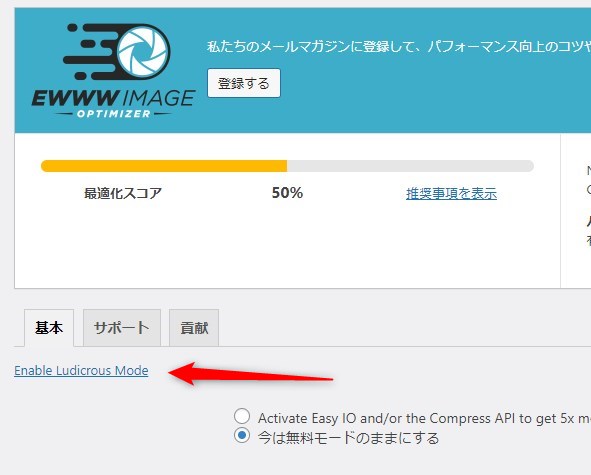
すると以下の画面が表示されます。
ここで、赤矢印の「Enable Ludicrous Mode」をクリックします。

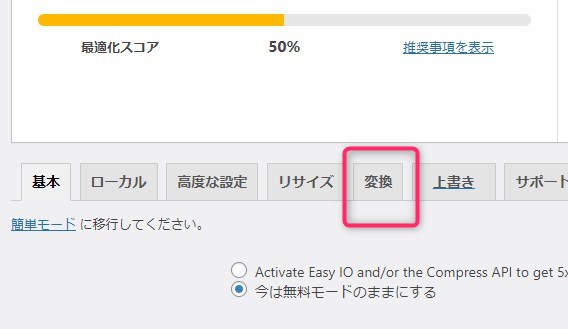
次の画面になります。
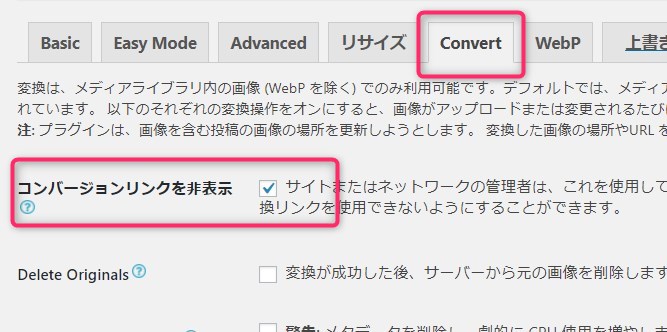
「変換」タブを選びます。

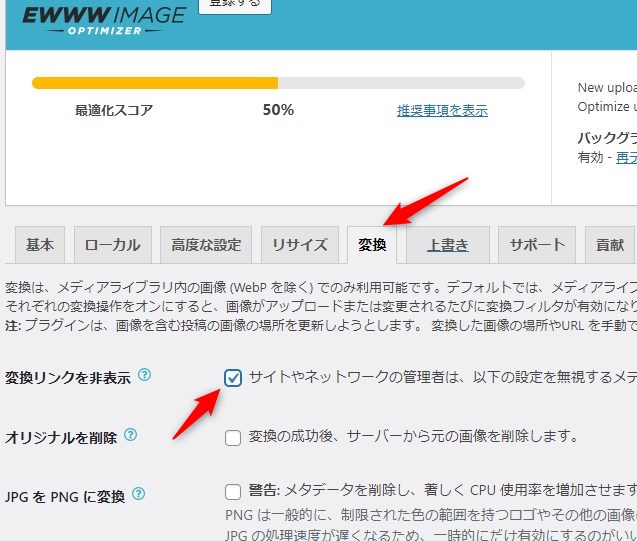
「変換」タブの画面になるので、赤矢印の「変換リンクを非表示」にチェックを入れます。

そして、「変換を保存」をクリックして終わります。
*********
以下の取り消し線の説明は、旧バージョンのものなので、飛ばしてくださいね。
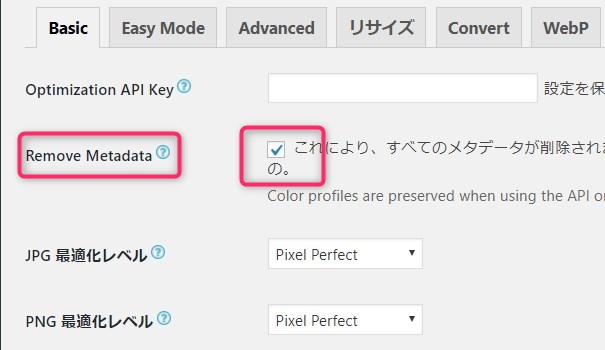
設定画面の「Basic」タブを開き、赤枠の「Remove Metadata」にチェックをいれます。これで画像についている日付等のメタデータを削除して軽くします。

次に「Convert」を開き、「コンバージョンリンクを非表示」にチェックを入れます。
これは勝手に他者によって変更できないようにするためです。

これで、左下の「変更を保存」をクリックして設定は終了します。
ここまで、旧バージョンの説明部分なので飛ばしてくださいね。
********
「Ewww Image Optimizer」の使い方
「Ewww Image Optimizer」の使い方を紹介します。
「EWWW Image Optimizer」をインストールしたので、
今後アップロードする画像ファイルは全て最適化(圧縮)されます。
使い方には2つのパターンがあります。
(1)記事を投稿する時に記事の画像を圧縮する場合
通常は画像付きの記事を投稿すると、自動的に画像は最適化されます。
自動的に画像圧縮されるので、特に操作をすることはありません。
1枚ずつ画像を圧縮せずに済むので仕事の効率がアップします。
(2)今までの画像を一括して圧縮する場合
それまで画像を圧縮せずにブログで利用していた場合は、保存されている画像を一括して圧縮することが出来ます。
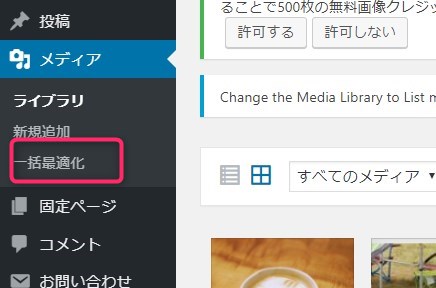
WordPressのダッシュボードのメディアから「一括最適化」をクリックします。

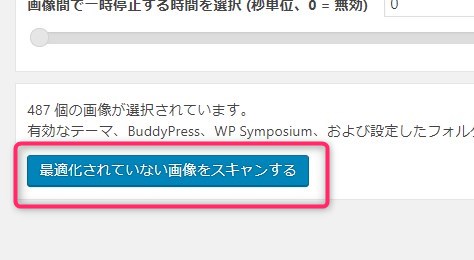
すると、以下の画面になりますので、赤枠の「最適化されていない画像をスキャンする」をクリックすます。
すると、最適化する枚数も表示されますので、指示に従って最適化をクリックして処理を開始します。

ぼくの場合は3つのブログで、約1200枚、3000枚、9300枚の画像が一括で最適化されました。
今回ブログで使ったレンタルサーバーは、エックスサーバー ![]() です。(公式サイト)
です。(公式サイト)
おわりに
モバイルフレンドリーサイトはユーザーにとって読み込み速度が速くストレスが無い分、内部回遊や再訪の効果もあがります。
結果としてサイト評価も向上していきます。 是非活用したいプラグインの一つです。
nao(NAOテック)


