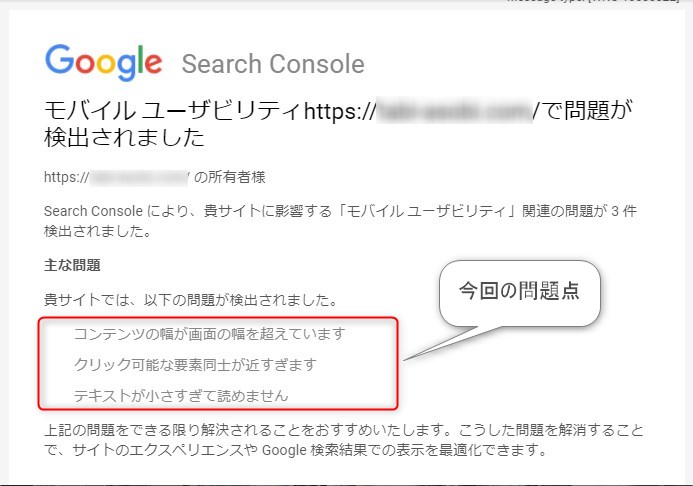
GoogleサーチコンソールからSearch Console により、貴サイトに影響する「モバイル ユーザビリティ」関連の問題が 3 件検出されたというメールがきました。
この警告の問題点と対処方法を紹介します。
「モバイル ユーザビリティ」の問題とは?
Googleからのメールを確認すると、次の3つの問題があると指摘しています。
この記事では「クリック可能な要素同士が近すぎます」をテーマにしていますが、問題の3件はタイミングがずれて警告されるので3件をまとめて紹介することにしました。

それでは、3件の内容を検証してみます。
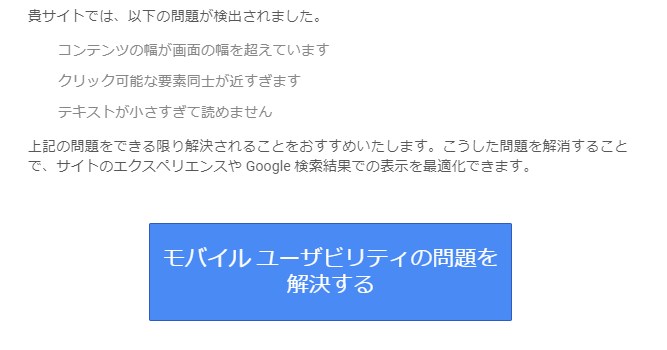
メール本文下にある「モバイルユーザビリティの問題を解決する」をクリックします。

すると、以下の様に画面は「モバイルユーザビリティ」に移ります。

下のにスクロールして詳細を見ると、エラーが3つ表示されています。
では、1つ目の警告から処理します。
「テキストが小さすぎて読めません」クリックします。

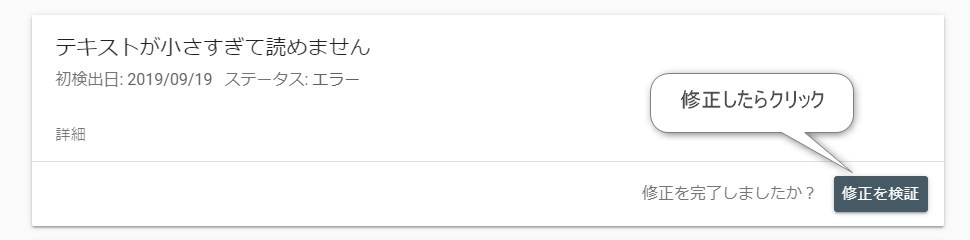
問題1.テキストが小さすぎて読めません
すると問題のページのURLが表示されます。

問題のページを確認する。
問題のページをモバイル端末から確認してみます。
テキストに関して、目視で小さくて読めないような表示は確認されません。
なので、今回は画像を小さく表示した部分を横幅一杯に広げてレスポンシブルにしてから、画像周りのテキストを貼りなおしました。
修正が終わったら「修正を検証」をクリックします。

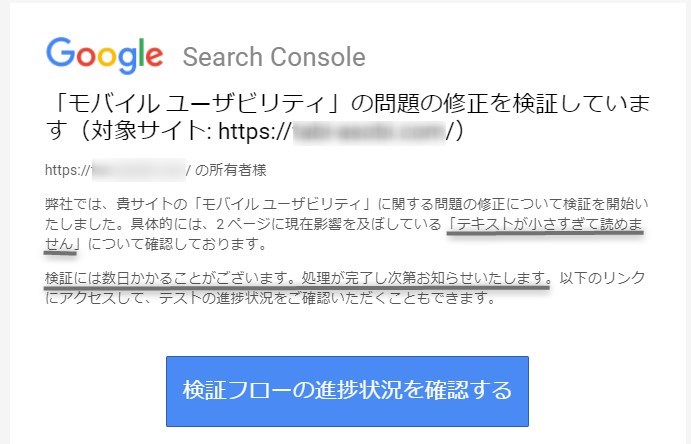
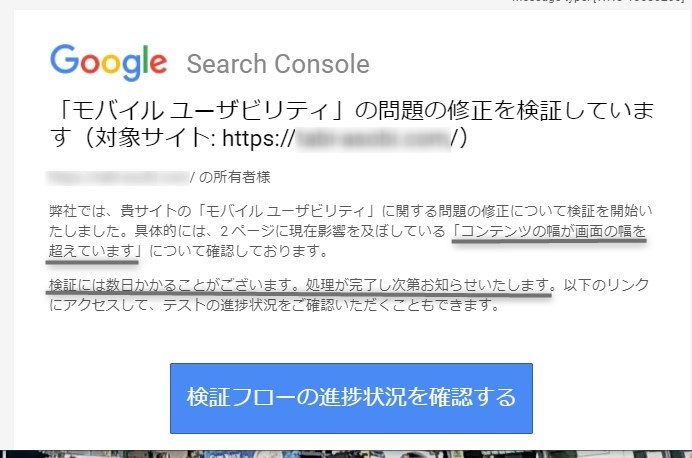
するとメールが来ます。
内容は以下の通りで、検証を待つことになります。

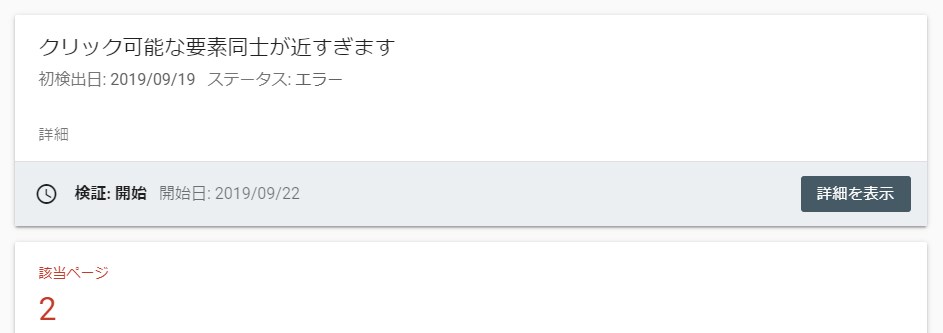
問題2.クリック可能な要素同士が近すぎます。
次は2番目の警告「クリック可能な要素同士が近すぎます」の処理です。

指定の記事を確認しましたが、クリック可能な要素は近くには存在していません。また、リンク等で近くに配置している形跡もゼロです。
この問題も同様に処理します。

問題3.コンテンツの幅が画面の幅を超えています。
次は3番目の警告「コンテンツの幅が画面の幅を超えています」の処理です。

単純に理解すると、コンテンツ幅がモバイル用ディバイスに表示する幅を超えているということでしょうか?
スマホや端末で確認しましたが、目視では異常がありませんでした。
この問題も同様に処理します。
修正が終わったら「修正を検証」をクリックします。

モバイルユーザビリティの問題の修正結果
モバイルユーザビリティの問題の修正結果については、翌日のメールで配信されてきました。
3件とも合格という結果です。以下にその様子を紹介します。
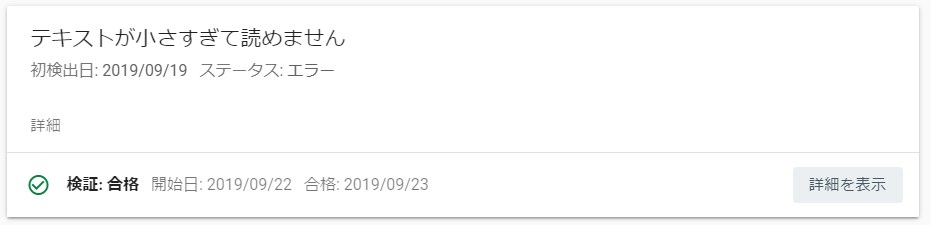
問題1.テキストが小さすぎて読めません 結果:合格
以下の通り翌日検証結果が合格となっていました。

「問題の詳細を確認する」をクリックすると下記の画像に飛びます。検証結果が合格となっています。

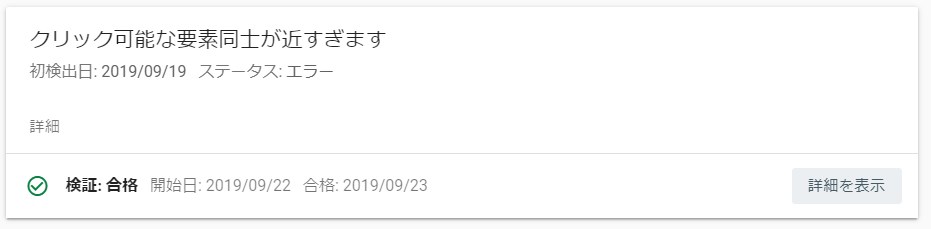
問題2.クリック可能な要素同士が近すぎます 結果: 合格
以下の通り翌日検証結果が合格となっていました。

「問題の詳細を確認する」をクリックすると下記の画像に飛びます。検証結果が合格となっています。

問題3.コンテンツの幅が画面の幅を超えています 結果:合格
以下の通り翌日検証結果が合格となっていました。

「問題の詳細を確認する」をクリックすると下記の画像に飛びます。検証結果が合格となっています。

「モバイル ユーザビリティ」2020年の警告について
この記事の内容は2019年9月のデータを使いました。
その後、同様に2020年1月、3月、5月、7月と奇数月に警告が来ています。特に大きな変更はせずに少しリライトして処理しています。
全て修正結果は合格となっています。
まとめ
3つの問題が1日で解決しました。
今回の処理は特に難しい処理はしませんでした。各記事のコンテンツを修正して更新しまし、その結果が検証合格となっています。
無事、エラーが解消されて一安心です。
nao(NAOテック)


