WordPressで運営しているブログで、Google AdSense等の広告が思うように配置できないという問題があります。
その結果、収益が落ち込む要因ともなります。
その問題を解決するためのプラグイン「Ad Inserter」があります。
効果的な希望の場所に広告設置が設定できる「Ad Inserter」の特長と設定方法を説明します。
プラグイン「Ad Inserter」の特徴と広告配置

1.希望の場所にAdSense広告を配置できる。
例えば「記事の最初から約70%のところで、そこの近辺にあるh2タグの前の位置に、Google AdSenseの広告を挿入したい。」こんな設定が簡単にできるのです。
もちろん他のアフリエイト広告コードも同様に可能です。
2.広告表示させるデバイスを指定できる。
広告を表示するデバイスは、PC、タブレット、スマホから指定できます。例えば、「スマホには広告表示させない」等の設定が可能です。
3.広告コードが16個まで登録可能です。
Google AdSenseの自動広告ユニットコードを16個まで登録可能です。登録したコードを自由に表示したい場所に設定することができます。十分なコード数です。
「Ad Inserter」のインストールと設定手順
1.Ad Inserterのインストール方法
(1) WordPressの管理画面の「プラグイン」から「Ad Inserter」を検索します。
(2)「今すぐインストール」、「有効化」の順にクリックします。

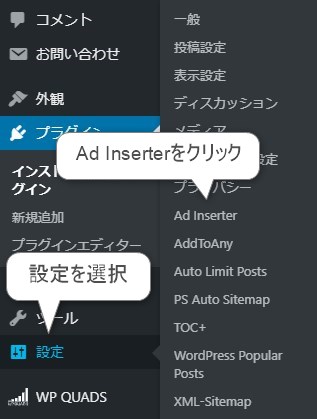
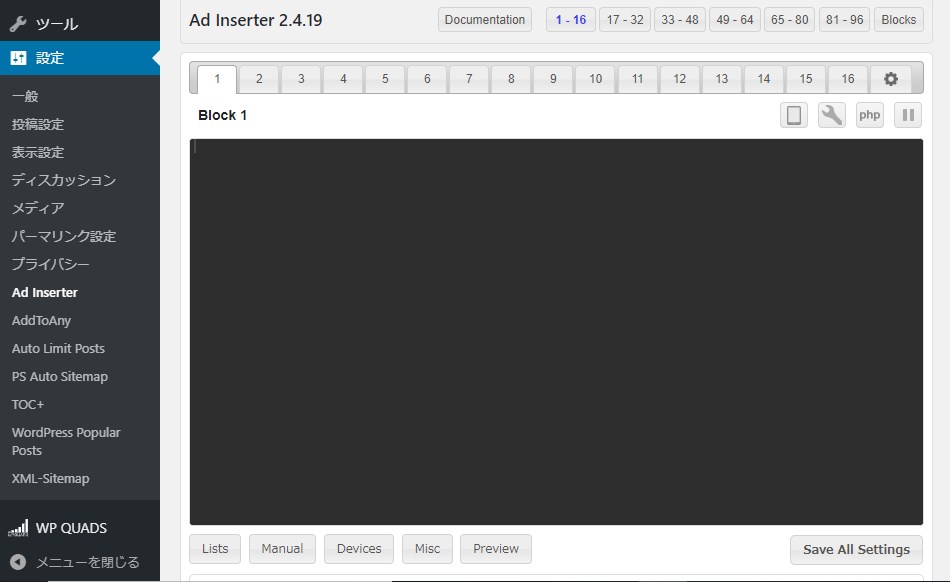
(3)有効化したら「設定」から「Ad Inserter」を選択しクリックします。

すると、次の設定画面になります。1~16までタブが並んでいて「広告コード」を設定できます。

これで、インストールが終了して、設定画面になりました。ここから広告挿入の設定に入ります。
2.Ad Inserterの設定方法
広告名と広告コードを貼り付ける。

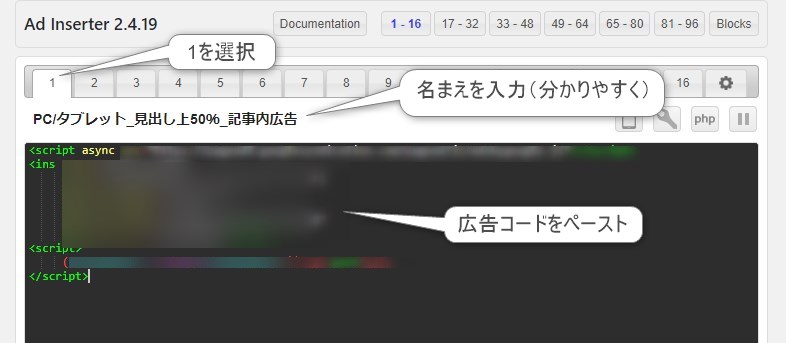
(1)16個の広告コード登録用のタブがあり、初めてなので1を選択します。
(2)名称を付けます。ここは後からでも編集できます。
この例では、「PCとタブレットに表示させ、見出し上に記事の初めから50%の位置に記事内広告を出す」という意味でネーミングしてます。「記事内広告真ん中1」でも、あとで自分が分かればいいのです。
(3)広告コードを貼りつけます。Googleアドセンスの広告ユニットで登録した広告コードの一つを貼りつけます。ここでは記事内広告のコードを貼りつけました。
広告を表示するページを選択します。
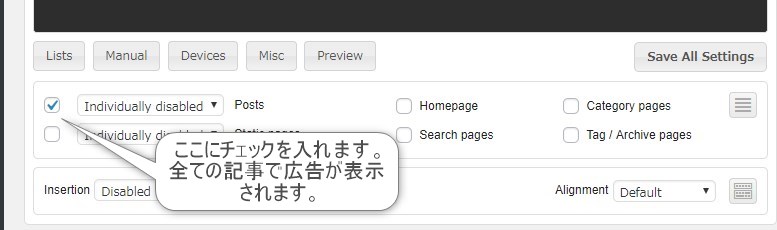
広告コードを貼り付けたら、下にスクロールします。すると、下の様に表示されます。
Posts(Individually disabled)にチェックを入れます。投稿記事(Posts)のみに広告が表示されるという意味です。固定ページにも表示する場合は、 固定ページ(Static pages)にチェックをいれます。
下の場合は、投稿ページのみに表示するので、 Posts にチェックしました。

次のページが選択できます。
Posts:投稿記事
Static pages:固定ページ
Homepage:ホームページ(Topページ)
Category pages:カテゴリー
Tag / Archive pages:タグ / アーカイブ
Search pages:検索
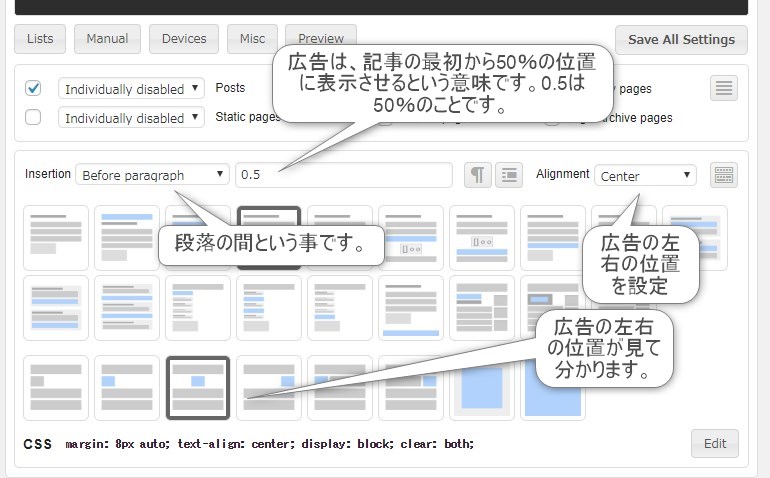
広告を表示する位置を選択
次は、記事の中のどの位置に広告を表示させるかを選択します。
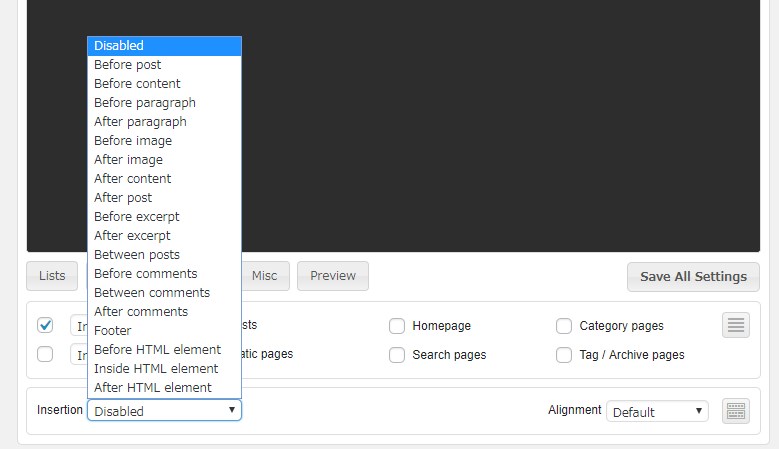
下の表示を見ると、その位置がズラッと並んでいます。ここから選びます。英語表示ですが、よく見ると理解できます。

選択可能な広告の表示位置です。
Disabled 表示しない
Before post 投稿記事の前(h1タイトルの上に表示)
Before content 本文の前(h1タイトルと本文や画像の間)
Before paragraph 段落や見出しの前
After paragraph 段落や見出しの後
Before image 画像の前
After image 画像の後
After content 本文の最後
After post 投稿記事の後
Before excerpt 引用や抜粋の前
After excerpt 引用や抜粋の後
Between posts 記事と記事の間
Before comments コメントの前
Between comments コメントの間
After comments コメントの後
Footer フッターに表示
Before HTML element 指定のHTMLの前
Inside HTML element 指定のHTMLの中
After HTML element 指定のHTMLの後
広告を表示させる位置を選びました。その位置は、記事全体のどの辺にするか決めます。真ん中なのか、又は終わりの方なのかが設定できます。

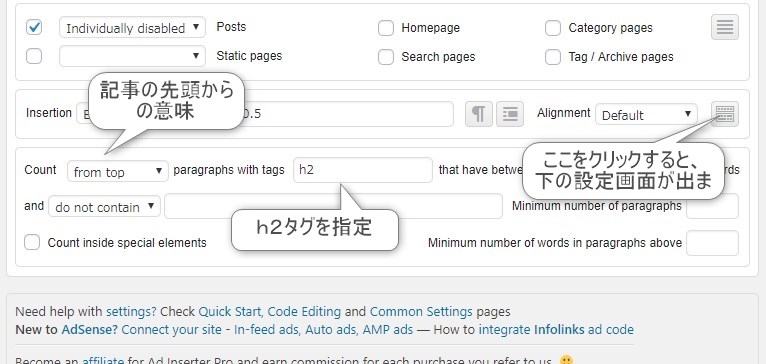
下にスクロールして、さらに、どのタグの前に表示するか決めます。
ここでは、h2タグを指定しています。

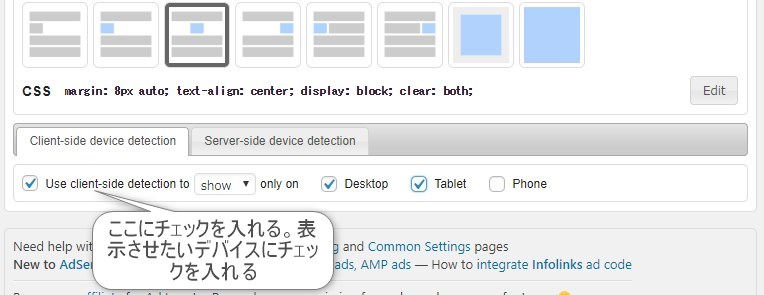
広告を表示するデバイスの設定をします。
PC、タブレット、スマホから広告を表示するデバイスを選ぶことが出来ます。表示したいデバイスにチェクックを入れます。

まとめると次のようになります。
「記事のトップから50%付近にある、h2タグ(見出し)の上に広告を中央に揃えて表示しなさい。PCとタブレットだけにね!」という事です。
「Save All Settings」で保存します。
保存して終了です。
「Ad Inserter」で設定した広告の確認
以下の様に、記事の真中付近の見出しの上に、きれいい表示されました。

サイトで広告が正しく表示されれば完了です。
指定記事を設定変更する方法
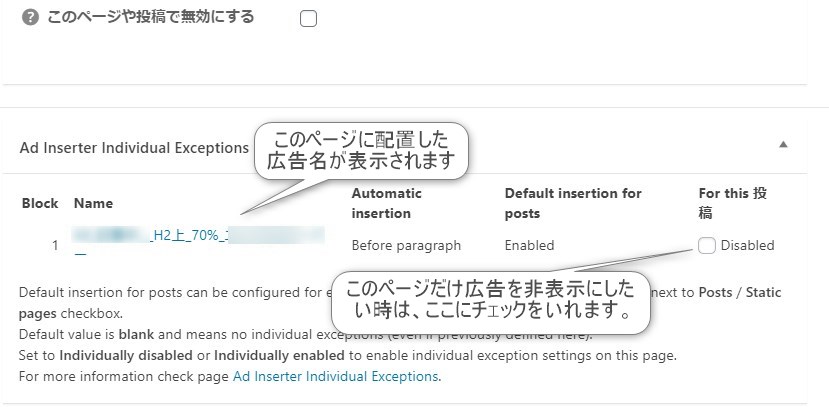
例えは記事の行数が少ないために、記事の中で広告が近すぎる配置になったとします。その記事だけ、記事の編集画面から表示させない設定が可能です。

上図はWordPressの記事編集画面です。プラグインがインストールされると記事の最下部に広告表示を指定できるメニューが表示されます。
ここから、このページだけ広告表示を非表示にすることが出来ます。
「Ad Inserter」で広告設定した効果
プラグイン「Ad Inserter」を導入してから、広告配置がパージごとに細かく指定できるため、効果的な配置を観察して再配置しています。
その結果、自動広告では判断が出来ない細かな配置をカット&トライで試しながら最適な配置を見つけることが出来、収益アップに繋がっています。
是非、自動広告もあわせて収益がアップする配置を見つけてください。
まとめ
AdSense広告表示設定用のプラグイン「Ad Inserter」を説明しました。
使い込むほどに、その設定のしやすさから手放すことはできません。
最適なAdSense広告配置が設定できる「Ad Inserter」は、おすすめのプラグインです。
nao(NAOテック)