いよいよGoogleが、モバイルファーストインデックス(MFI)へ転換をすることが発表されました。
すでに2018年3月27日にGoogleからモバイルファーストインデックスの開始が発表されていました。
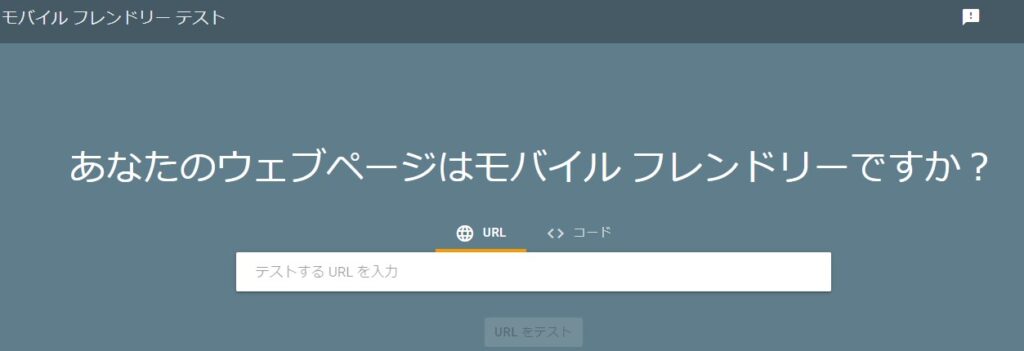
今回は、自サイトがMFIに対応しているかどうかを簡単にチェックする方法を紹介します。
モバイルファーストインデックス(MFI)とは?
モバイルファーストインデックスは、「Mobile First Index」 のことです。
略称は「MFI」です。
Google検索は、今までパソコンを利用するのがメインの時代でしたが、2015年にはモバイルがパソコンを抜きました。それ以降は急速にモバイル(スマホやタブレット)時代へとシフトしています。
そこで、パソコンで閲覧されていたサイトは、今後はモバイルで閲覧されることが基準となります。
つまり、どちらかというとモバイルよりパソコン向けに作っていたサイトは、今後、スマホ向けのサイトへ対応する必要があることになるでしょう。
もちろんパソコンだけを対象にするサイトなら問題はないとおもわれますが・・・
そのため、モバイル対応の有無がGoogleの評価の基準になるということです。
MFIに対応しているかチェックする方法
自サイトが、モバイルフレンドリーになっているかどうかをチェックすることができます。モバイルフレンドリーとは、サイトがスマホ対応になっているかどうか判定する基準のことです。
まずは、URLを入力してチェックしてみて下さい。

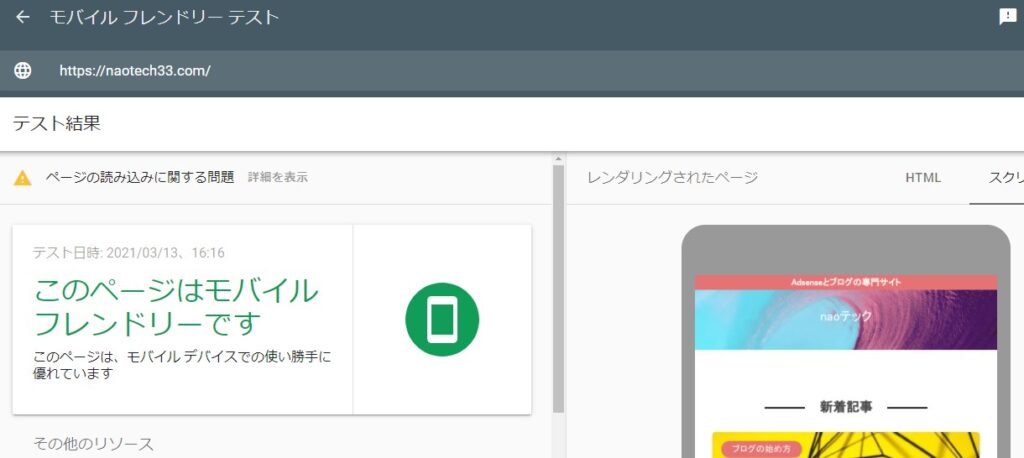
その結果が、次のように表示されればモバイルフレンドリーなサイトになっています。(画像は当サイトです)

ただし、左上に黄色の▲注意マークがあります、このサイトでは読み込めなかったページがあり、修正が必要でした。
Googleサーチコンソールからチェックする
自サイトがGoogleのMFIの評価を受けるためには、巡回するGoogleのクローラがモバイル用になっているかどうかをチェックすることができます。
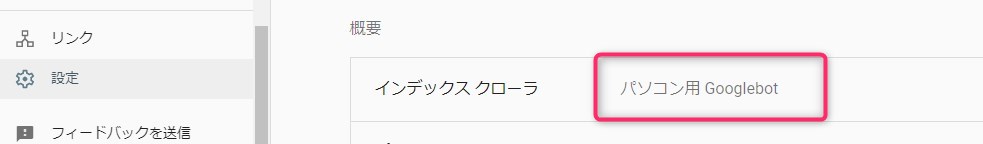
Googleサーチコンソールの設定からチェックできます。

この画像では「パソコン用Googlebot」となっていますので、まだパソコン時代のクローラが監視しています。
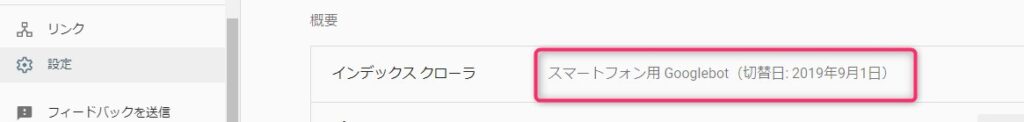
しかし、モバイル用Googlebotに切り替わっていると次のようになっています。
スマートフォン用Googlebotに切り替わっています。

この切り替えは、順次行われるようです。
アナウンス前から切り替えを行うこともあり、順次切り替えるようです。
今後のブログは、MFIの基準対応へ
これから先は、ブログやホームページサイトは、モバイルファーストインデックスの基準でGoogleから評価されます。
モバイルファーストインデックス(MFI)に対応していないと、Google検索順位が下がったり、対応させれば順位があがったりするでしょう。
時代はモバイルへとシフトしており、これからのコンテンツ作成はスマホをメイン、パソコンを二次的に意識して行うことが大切になります。
今後は、サイトがAMP版であるかどうかが評価対象になるのか動向を注視したいと思います。


