ユーザーはPCからモバイル端末(スマホ)へと急速にシフトしていて、モバイルでのサイト表示の高速化が重要になります。
「いったい、自分のブログの表示する速さはどれくらい?」
一度は、ブログが検索されてから、スマホの画面に表示されるまでの時間を計ってみましょう。
ブログがせっかく検索されても表示スピードが遅いと、もう来てはくれないかもしれません。
簡単にスピードをテストする方法を紹介します。
MFI「モバイル ファースト インデックス」とは
今までページのインデックス登録や検索順位は、デスクトップパソコン用に作られたページコンテンツをもとに行われてきました。
しかし、近年検索の多くはモバイルからのリクエストが多くを占めている状況になっています。
Googleではインデックス登録、検索順位を決めるのにモバイルコンテンツを優先にした決定を行っています。
これがモバイルファーストインデックス(MFI)です。
チェックの方法は(新)Google Search Consoleのモバイル ユーザビリティからの確認方法です。
ここでは、モバイル端末で表示した場合のユーザビリティがチェックできます。
早速チェックしてみましょう。
モバイルサイトのモバイル ユーザビリティの確認
登録しているGoogleサーチコンソールにログインします。
トップメニュー から、該当するプロパティ(サイト)を選択し、
「モバイル ユーザビリティ 」をクリックするとレポート(現状)の確認ができます。

モバイル ユーザビリティのレポートページには次の情報が表示されます。
ステータスの欄に「エラー」と「有効」の 2 つのステータスが表示されます。
その意味は以下の通りです。
・エラー: このページはモバイル対応ではありません
・有効:このページはモバイル対応です
モバイル対応であれば、合格です。
主なエラーの種類
エラーについては、個々に原因が違うため個別対応となります。
以下参考のため、GoogleのSearchConsoleヘルプに記載されていた項目の抜粋を並べてみました。
・互換性のないプラグインを使用しています
・ビューポートが設定されていません
・ビューポートが「端末の幅」に収まるよう設定されていません
・コンテンツの幅が画面の幅を超えています
・テキストが小さすぎて読めません
・クリックできる要素同士が近すぎます
モバイルサイトの速度テスト
モバイルサイトでサイトが表示されるスピードを確認することができます。
自分のブログは、どれくらいのスピードなのかチェックしましょう。
以下のリンクをクリックし、サイトのURLを入力しするとスピードを計ることができます。
以下の画面が表示されるので、URLを入力して→をクリックすると計測してくれます。

ますますモバイル化が進み、コンテンツを提供する個々のサイトへのユーザビリティの向上が求められることは確実となっています。
表示の高速化:AMP (Accelerated Mobile Pages) とは?
(以下は、2019年の記事内容です)
Googleが推進しているモバイルページを高速に表示させるための手法の「AMP」(Accelerated Mobile Pages)を推奨しています。
検索結果に表示されるあの⚡マークですね。
AMPとは、Webコンテンツを瞬時に読み込んで表示するためのフレームワークのことです。
このプラグインを入れると高速化に対応したAMP対応Webページが作成されます。
一方で注意も必要です。
専用のサーバーを通すため、一瞬でモバイル端末に表示されます。
詳細を調べないとページを崩す可能性もあり慎重に対応することが必要ではないかと思います。
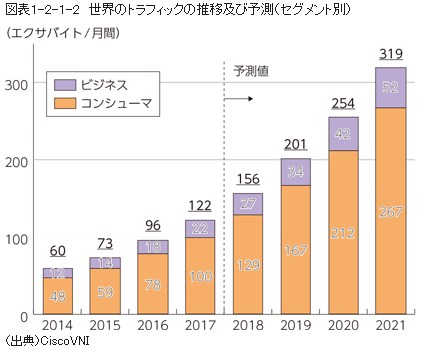
参考データ:世界のトラフィックの推移及び予測
総務省の統計では、2016年9月時点での移動通信トラヒックは、月平均で1,562.5Gbps(下り1.345.0Gbps/上り217.5Gbps)で前年比130%と相当な勢いで増加しています。
当時の予測では、2020年には約70%がビデオによるトラヒックになるとしていました。

現在の推計では、
世界中の全 IP トラフィック(ビジネスとコンシューマの両方)に占める IP ビデオ トラフィックの割合は、2017 年の 75 % から 2022 年には 82 % に増加する見込みとなっている。
引用:総務書 務省 令和元年度 情報通信白書
PCからスマホ等のモバイル端末に移行しているので、検索上位に表示させるにはサイトをMFIに対応する必要があるようです。
nao(NAOテック)


