Googleアドセンスの不正クリックの対策プラグイン「AdSense Invalid Click Protector」にショートコードを設定する方法を説明します。
このプラグインはWordPressにショートコードを設定することで初めて機能します。
プラグインをインストールしただけでは不正クリックを防げないので注意が必要です。
当記事では、wordpressテーマ「Cocoon」にショートコード設定する方法も紹介します。
当ブログで紹介しているプラグイン「AdSense Invalid Click Protector 1.2.11」に2024年6月に脆弱性が報告されています。新しいバージョン1.3.0がリリースされました。利用している方は、更新してからすすめてください。
不正クリック対策プラグイン「AICP」とは?

「AdSense Invalid Click Protector」(呼称:AICP)は、Google AdSenseの不正クリックを防止するプラグインです。
この記事では以下「AICP」と表記します。
ブログの運営者に落ち度が無くても、不正クリックされた場合は「無効なトラフィックの問題」でペナルティを受けます。
その結果、アカウントが停止されないまでも30日以内の広告配信の制限を受けたり(事実上停止)、最悪の場合AdSenseのアカウントが停止、無効になるリスクがあります。
その対策として、現在の有効な手段はプラグインAICPを導入することになります。
*無効なトラフィックの問題が発生してしまった場合は先にこちらの記事をご覧ください。
AICPで可能な不正クリック対策
- 不正クリックをブロックすることができる。
- ブロックされたユーザーのIPアドレスを記録できる。
AICPの注意点
- アドセンスの自動広告では機能しない。
- PCだけで機能する。スマホでは機能しない。
- キャッシュプラグインを無効にする。
- AICPだけでは使えない。ショートコードを追加する必要がある。
「AdSense Invalid Click Protector」をインストール
無効クリック対策のプラグイン「AdSense Invalid Click Protector」は、次の環境でインストールしました。(以下は2021年1月でのインストール手順です)
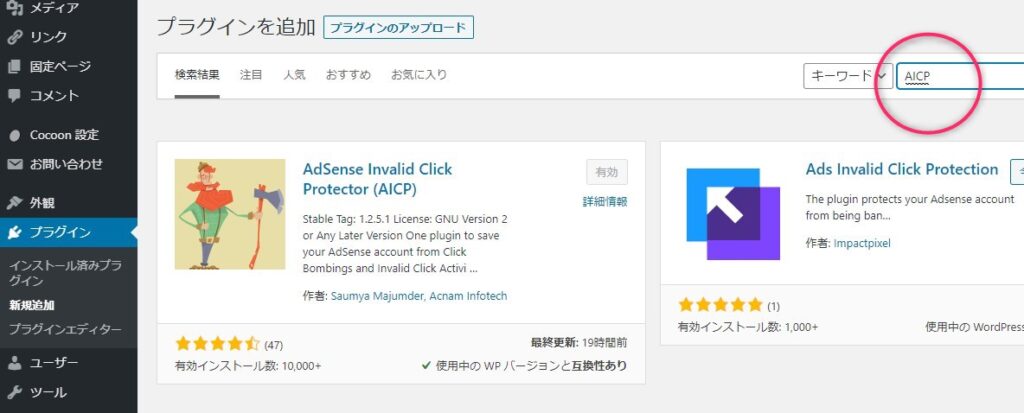
キーワードからAICPで検索してプラグイン「AdSense Invalid Click Protector」をwordpressにインストールし有効にします。

基本的に設定はデフォルトでOKです。
これでプラグインAICPのインストールは完了しました。
設定方法について詳細は以下の記事で説明します。
インストールは完了しましたが、このままでは不正クリックをブロックすることはできません。
この先説明するショートコードを設定することで初めて無効クリックをブロックできるようになります。
AICPにショートコードが必要な理由
実はこのプラグイン「AICP」はインストールし有効化しただけでは不正クリックをブロックしないのです。
AICPプラグインを使うには、AdSense広告コードをショートコードで保護することが必要になります。
仕組みは、AdSense広告がサイトに表示される前にショートコードを設定することでAICPのチェック処理が動作するようなります。
その不正クリックをブロックするために特別なショートコードを作成することが必要なのです。
難しいように聞こえますが仕組みは簡単なので初心者でも対応することが可能です。
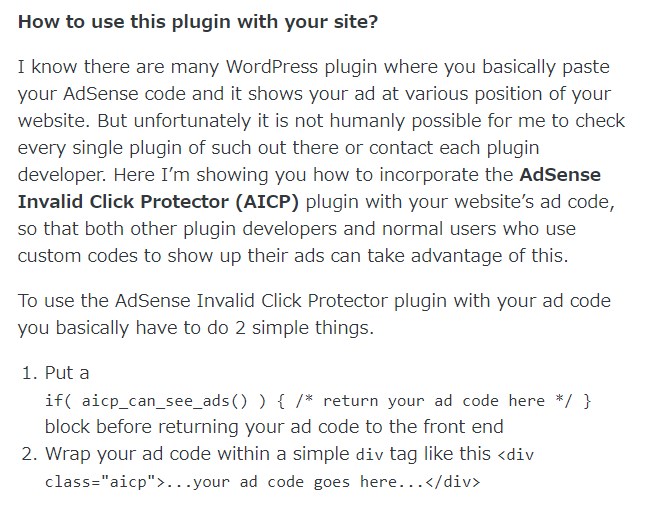
特別なショートコードが必要な理由についてはWordPress.orgの「AdSense Invalid Click Protector (AICP)」プラグインを参考にします。(英文です)
この特別なショートコードについての説明は次の通りです。(参考まで)

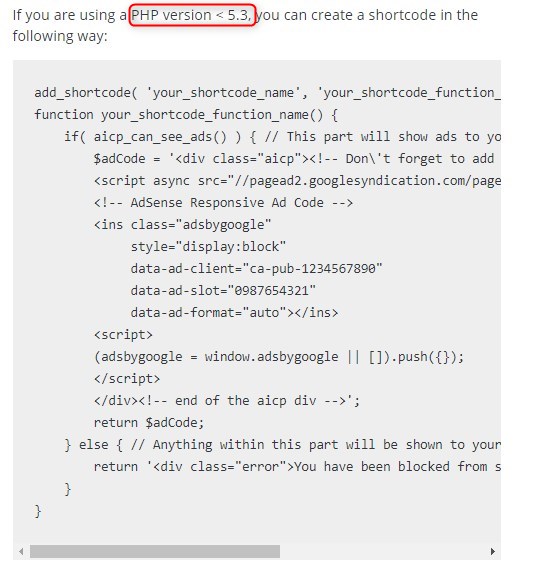
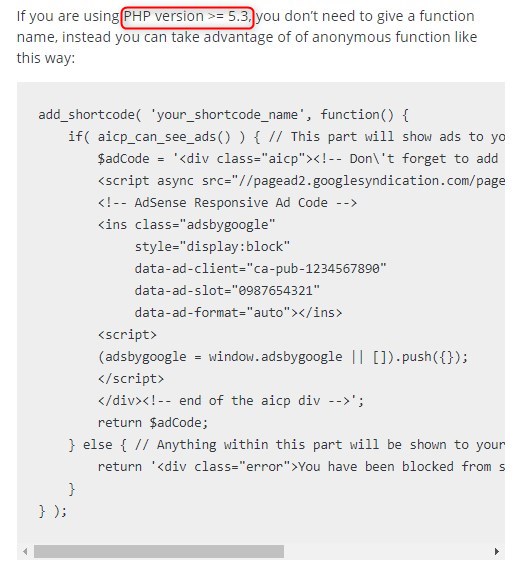
WordPress.orgで説明しているコードは使っているPHPのバージョンの違いで2種類あります。
「PHP version < 5.3,」と「PHP version >= 5.3,」です。
参考に2種類のコードを画像で一部だけキャプチャーします。
「PHP version < 5.3,」のコード

「PHP version >= 5.3,」のコード

例えば、phpのバーションが7.3.16の場合は「PHP version >= 5.3,」の方を使います。
「PHP version >= 5.3,」のコードを参考に、以下のように特別なコード(ショートコード)を作成します。
ショートコードの作成方法
AdSense広告ではディスプレイ広告やテキスト広告などがあります。
この記事では、どこにでも配置できるディスプレイ広告でショートコードを作ることにしました。
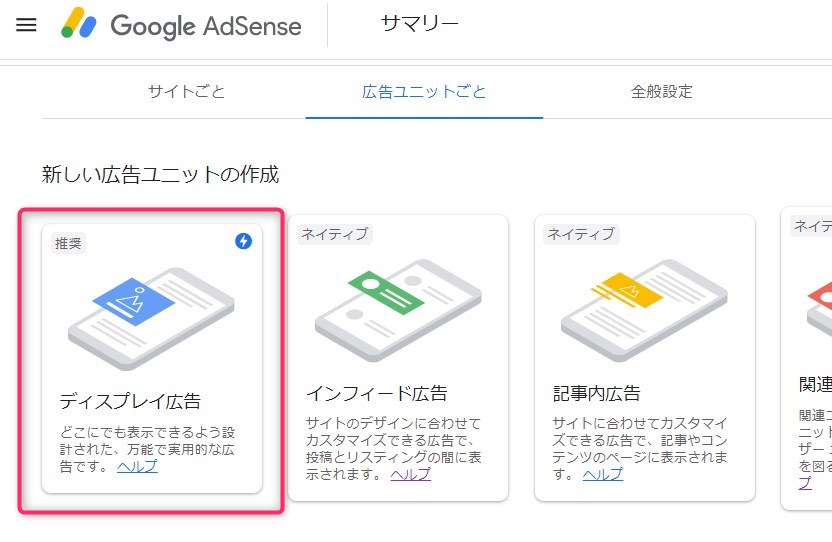
AdSense広告コードを用意する
AdSenseの「新しい広告ユニットの作成」から「ディスプレイ広告」をクリックしてコードを取得します。
タイプは配置に汎用性のあるレスポンシブを選びます。

ショートコード名は、ad01 とします。
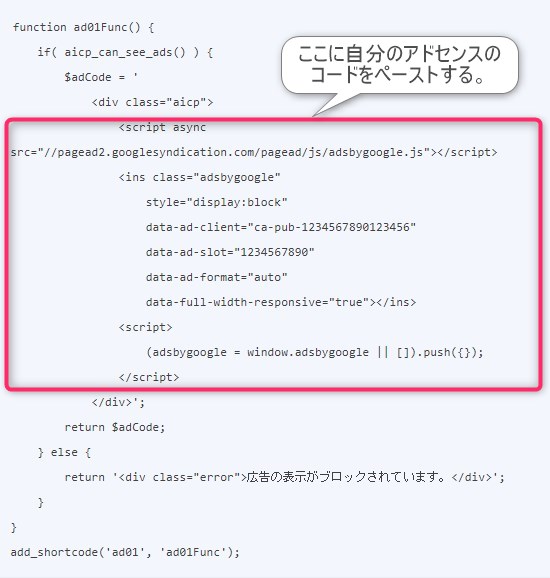
AdSenseのディスプレイ広告のコードを下の画像の通り赤枠の部分に挟みます。
(下の画像赤枠のAdSense広告コードはダミーです)

上記のショートコードでは、名称をad01としています。
ショートコード
下記に掲載したコードは、実際にブログに設定して現在使っています。
もし、動作に問題がある場合は、直接WordPress.orgのサイトから取得して加工してください。
AdSenseの部分は、ご自分のコードに変更してください。
function ad01Func() {
if( aicp_can_see_ads() ) {
$adCode = '
<div class="aicp">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="1234567890"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>';
return $adCode;
} else {
return '<div class="error">広告の表示がブロックされています。</div>';
}
}
add_shortcode('ad01', 'ad01Func');コードの参考にさせて頂いたのは「ゼロからブログ」さんの記事です。コードの作り方を紹介していますので、是非参考にされるといいです。
WordPressのfunction.phpにショートコードを設定する方法
次はWordPressのfunction.phpにショートコードを設定する方法です。
ショートコードをWordPressに設定する方法は2つあります。
- 手動でショートコードを設定する方法
- プラグイン「Code Snippets」でショートコード設定する方法
プラグイン「Code Snippets」はWordPressのfunctions.phpの編集管理ができるプラグインです。
直接WordPressのfunction.phpw編集するのが不安な方はプラグイン「Code Snippets」がおすすめです。
ここからは「手動でWordPressのfunction.php ファイルを編集する方法」から説明します。
手動でショートコードを設定する方法
作成したショートコードを設定する方法の手順は以下の通りです。
今回はWordPressテーマ「Cocoon」の子テーマのfunction.phpに設定する方法を説明します。
「Cocoon」にショートコードを設定する方法
wordpressのテーマがCocoonの場合は、簡単に処理することができます。
以下にCocoonに設定する方法を紹介します。
Cocoonはとても便利なテーマです。
Cocoonの子テーマのfunctions.phpファイルに簡単にショートコードを貼りつけることができます。
以下のその手順を紹介します。
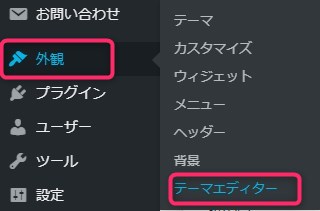
外観 ➡ テーマエディタ
ダッシュボードから「外観」➡「テーマエディタ」へ進みます。

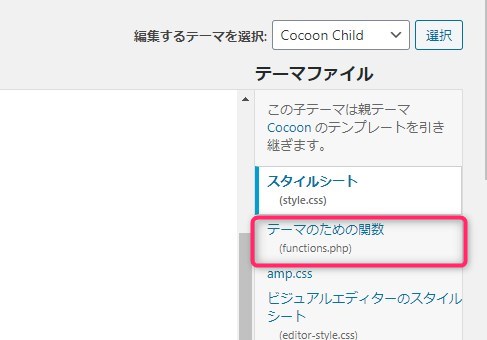
WordPressから「テーマのための関数」を開く
右サイドに「テーマのための関数」functions.phpがあるのでクリックします。

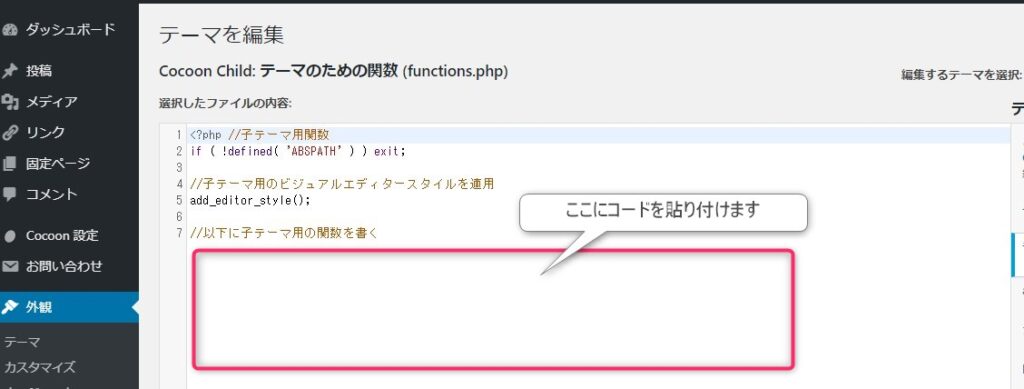
ショートコードをペーストする
CocoonのChild : テーマのための関数(functions.php)の「//以下にテーマようの関数を書く」の下にショートコードをペーストします。
最後に「ファイルを更新」をクリックして完了です。

プラグイン「Code Snippets」でショートコードを設定する方法
初心者がfunctions.phpファイルに直接書き込むのはかなりリスクがあります。
不安な方は、functions.phpファイル用のプラグイン「Code Snippets」を利用すると安心ですね。
実はプラグイン「Code Snippets」はとても簡単にショートコードを設定できます。
方法はここまで説明した手順がそのままプラグイン「Code Snippets」で設定が可能です。
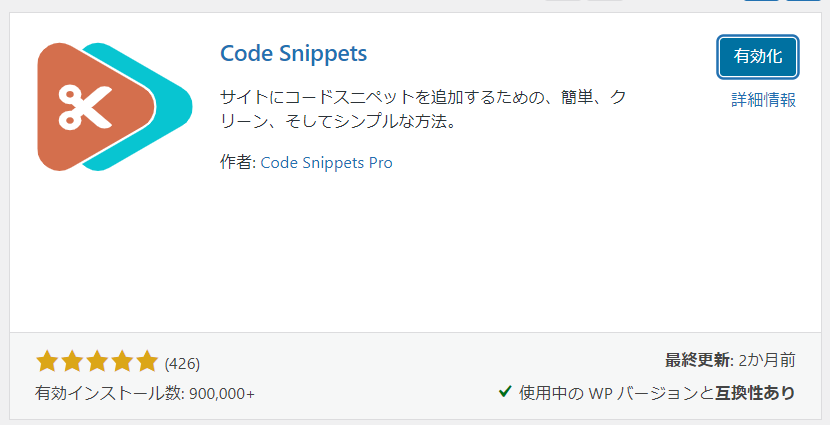
プラグイン「Code Snippets」をインストールします
プラグイン「Code Snippets」を検索して「今すぐインストール」をクリック。

「有効化」をクリックします。

ショートコードを設定します
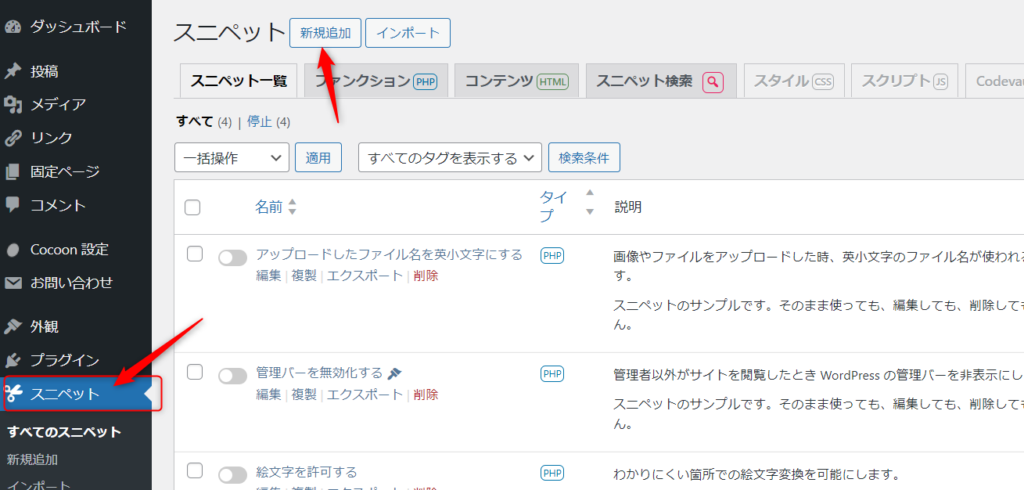
有効化をしたら、左サイドバーの「スニペット」をクリック。
すると、次の画面になります。

この画面から「新規追加」をクリック
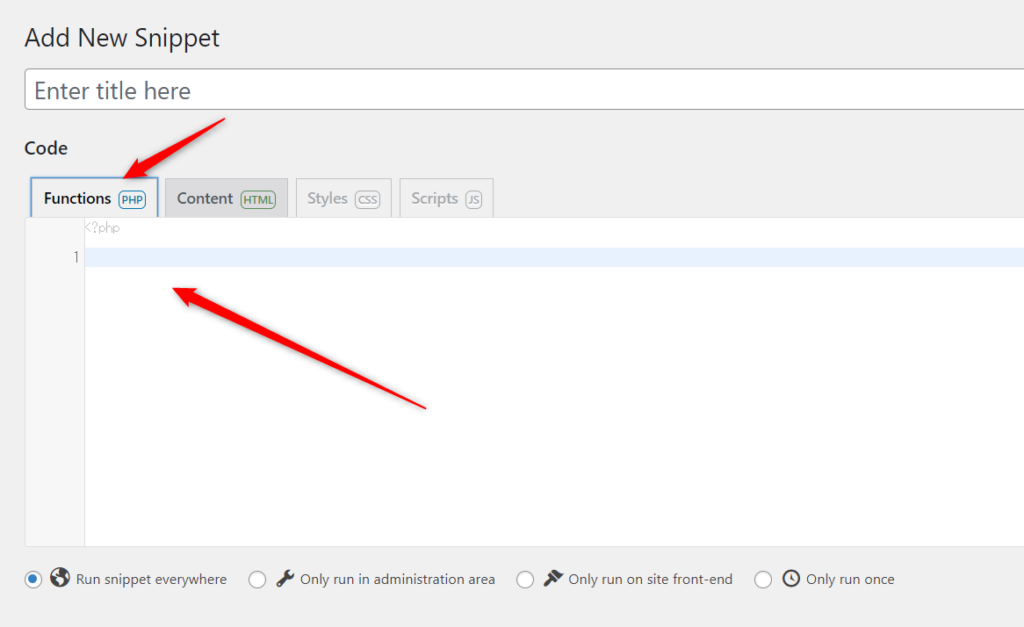
すると次に画面になります。
「Enter title here」には分かりやすい名前を入力
CodeからFunction(PHP)のタブを選びます。

次に前に説明したショートコードをコピーして、ここにペーストします。
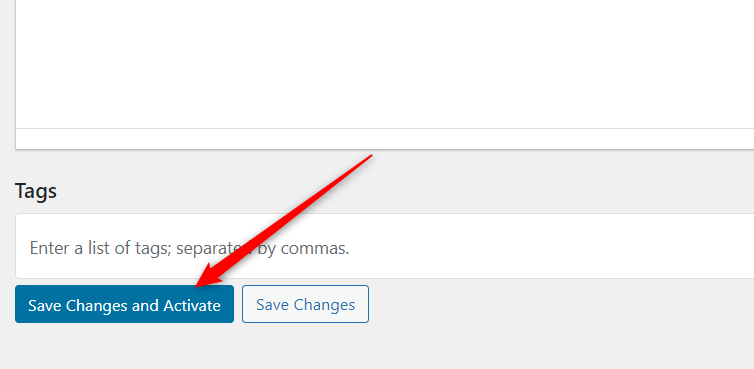
最後に「Sava Changes and Activate」をクリックして完了します。

このように、プラグイン「Code Snippets」を利用するとFunction.phpの編集が簡単に失敗無く安全にできます。
アドセンス広告の配置方法
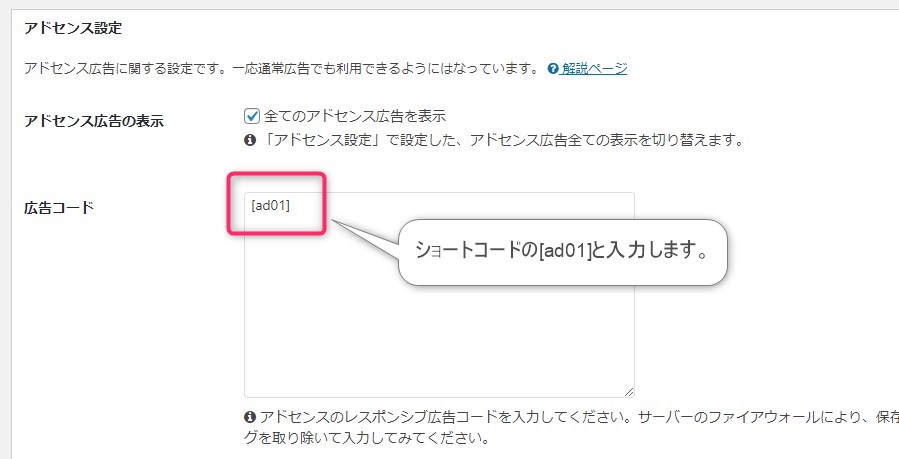
WordPressのダッシュボードの左サイドバーにある「Cocoon設定」から「広告」を選びます。
「アドセンス設定」にある「広告コード」欄にショートコードの記号を入力します。

後は、今まで通りに広告を配置したい場所を指定すれば、アドセス広告が表示されます。
この他にの方法としては、ウィジェットを利用して配置場所別にショートコードを作って配置する方法も自由に可能です。
これまで説明した方法を使えば、記事内に自由にアドセンス広告を配置することができます。
無効クリックの監視方法
WordPressのダッシュボードから不正クリックを監視することができます。

ブロックしたデータは緑のボタン「Check All Banned User Details」をクリックして確認します。
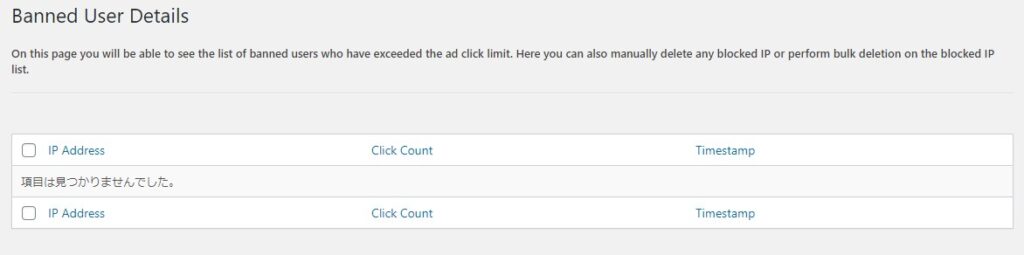
下のようにブロックしたIPアドレスやクリック回数などが確認できます。
このデータは無効なトラフィックの問題(不正クリック)が発生したときの証明になります。

ショートコード設定の効果
2021年1月にコードを設定してから1年間は不正クリックが6つのブログの内10回ほど発生しました。
アクセスの多いブログでは不正クリックが多発し、クリック回数が3桁に及ぶこともありましたが、全てブロックしています。
全てIPアドレスを特定できておりホストサーバーの名称、位置、住所まで追跡しています。
Googleアドセンスへの報告を随時行っています。
2024年1月時点ではGoogleアドセンス側でも無効クリックをシステムが自動チェックしているようで、ここ1年では発生していません。
ショートコードを設定するのはちょっと難しく感じますが、実際にやってみると意外と出来てしまいます。
「AdSense Invalid Click Protector」のショートコード設定方法(まとめ)
「無効なトラフィック」の問題はAdSense広告の配信が停止するリスクがあります。
AdSenseを導入するかたは早めの対策をおすすめします。
ただしこの仕組みはモバイルでは機能しません。
モバイルが主流となった現在は、無効クリックを完全にブロックすることは難しいと言えます。
そのため不正クリックの根本的は対策は、高品質なコンテンツを作成することにあります。
つまり不正クリックが発生する低品質なトラフィックを減らして、質の高いトラフィックを集めれば不正クリックを減らすことができるからです。