一度はGoogleサーチコンソールの導入時の設定で取得したHTMLタグ(メタタグ)。
その後、wordpressのテーマの変更等でHTMLタグ(メタタグ)を再設定したい時になかなか見つからない時があります。
この記事では、サーチコンソールのHTMLタグ(メタタグ)がすぐに確認できる2つの方法を紹介します。
この記事では、すでにGoogleサーチコンソールの登録が完了している方を対象としています。
始めに、通常の説明されている方法から紹介します。
次に、その方法では見つからない場合の探し方を紹介します。
簡単な方法でHTMLタグ(メタタグ)を見つけることができます。
参考にwordpressのテーマ「cocoon」に設定する方法も紹介します。
サーチコンソール「所有権の確認」から再確認する方法
(1)サーチコンソールにログインします。
Googleサーチコンソールにログインします。
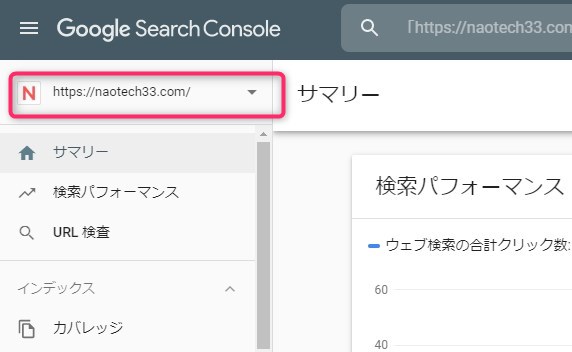
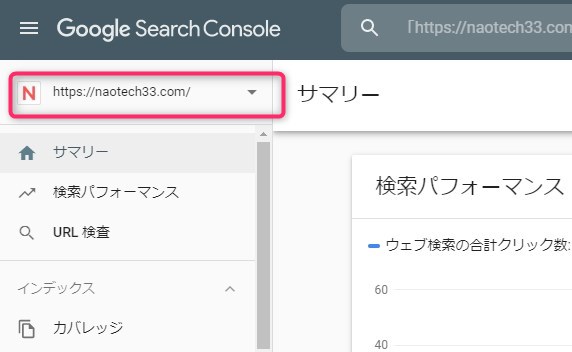
(2)対象のブログ(プロパティ)を選びます。
HTMLタグを取得したいブログ(プロパティ)を赤枠のプルダウンメニューから選びます。

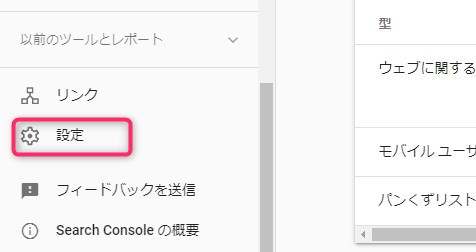
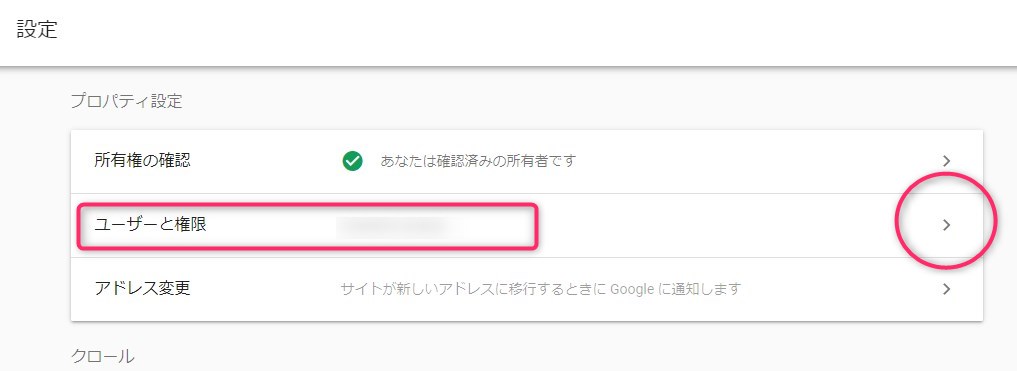
(3)「設定」➡「所有権の確認」へ進みます。
「設定」をクリックして「所有者の確認」へと進みます。

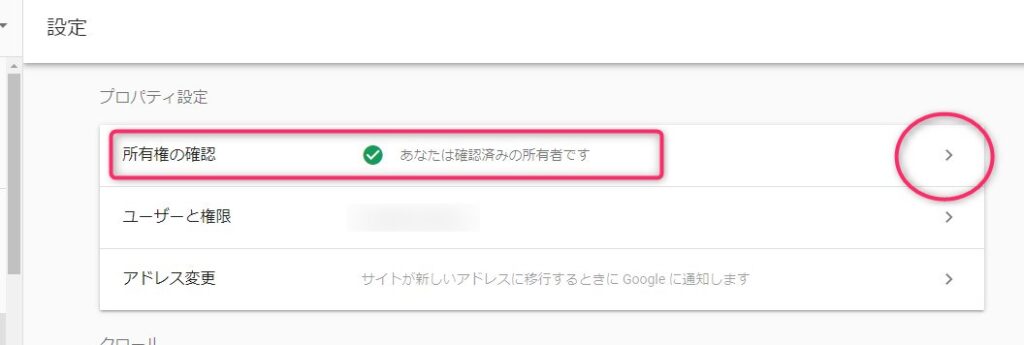
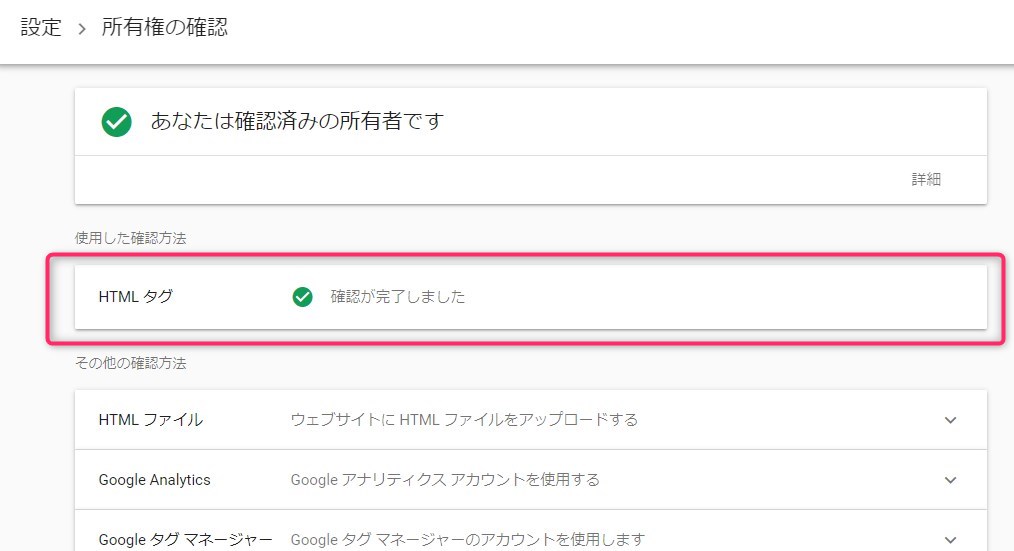
所有者の確認に進んだら、右端の「>」印をクリックします。

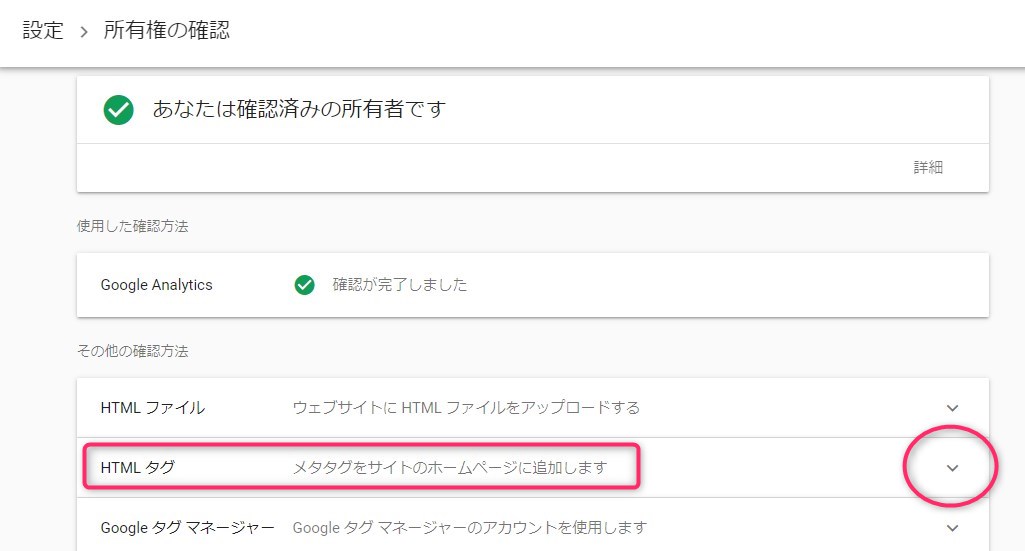
(4)「所有者の確認」 ➡ 「HTMLタグ」へ進みます。
「所有者の確認」のプルダウンメニューから「HTMLタグ」へ進みます。
それから右端の下向きの印をクリックします。

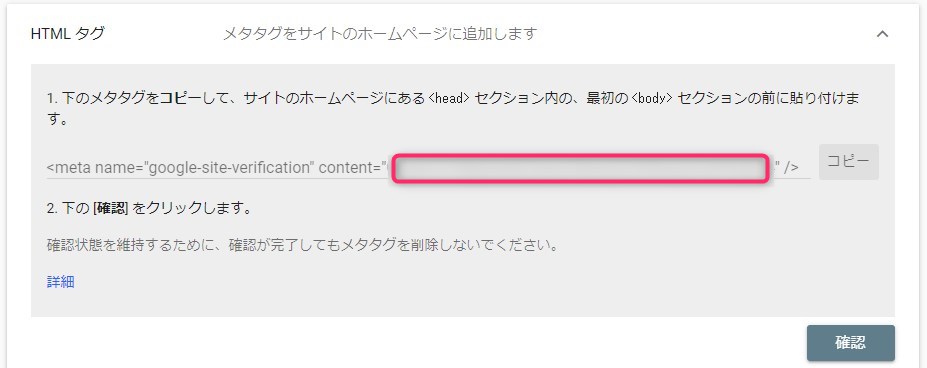
(5)「HTMLタグ」からメタタグが見つかります。
すると、次の画面が表示されてHTMLタグが表示されます。

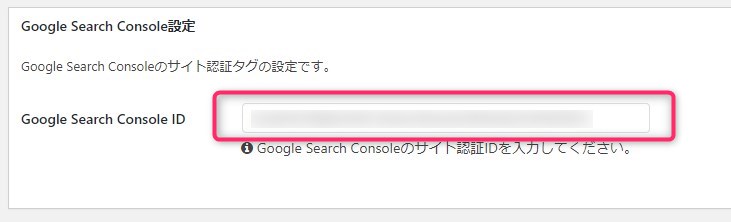
参考ですが、テーマ「cocoon」に設定する場合は、以下のようにしました。
content=”……………”にIDの値があります。
メタタグのcontent属性の値だけコピーして取得ます。
この値がサイト認証の「Google Search Console ID」となります。

サーチコンソール「ユーザーの権限」から再確認する方法
所有者の確認をしても下の画像のようになっている場合は「HTMLタグ」を開いて再確認することができません。

その場合は次のようにします。(1)(2)は前の説明と同じです。
(1)サーチコンソールにログイン
Googleサーチコンソールにログインします。
(2)対象のブログ(プロパティ)を選びます。
HTMLタグを取得したいブログ(プロパティ)を赤枠のプルダウンメニューから選びます。

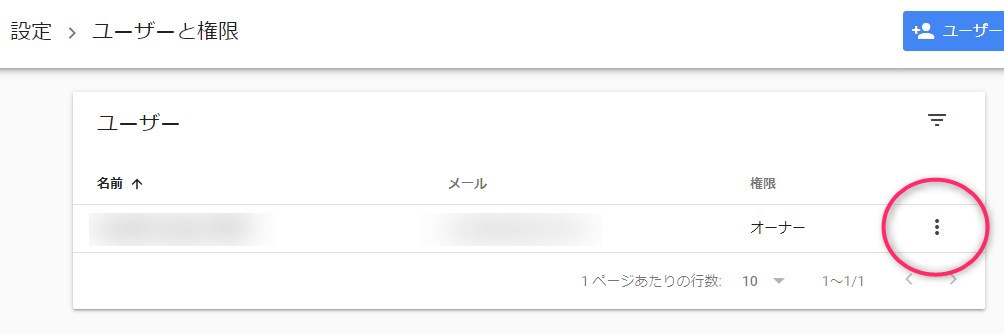
(3)「設定」➡「ユーザーの権限」へ進みます。
今度は「ユーザーと権限」を選びます。
そして右端「>」印をクリックします。

(3)縦に3つの点々をクリックします。
すると下の画面が表示されますので、右端の縦に3つ並んだ「・・・」をクリックします。

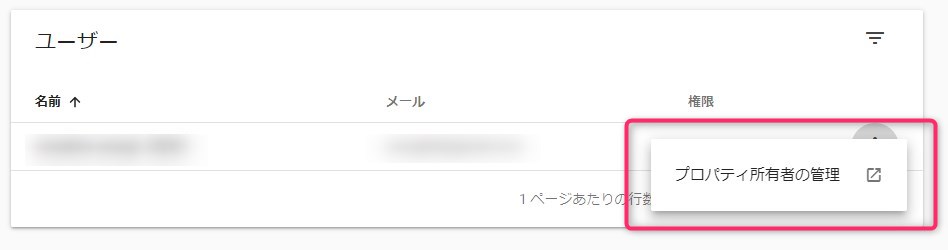
すると、下の画像のように別の画面「プロパティ所有者の管理」への案内が表示されるのでクリックします。

(4)「プロパティ所有者の管理」へと進みます。
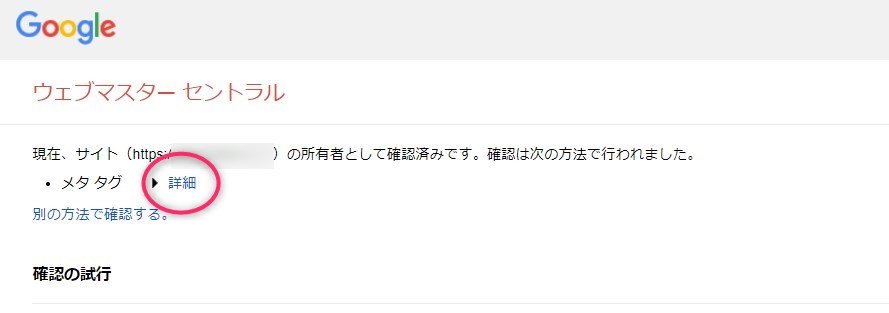
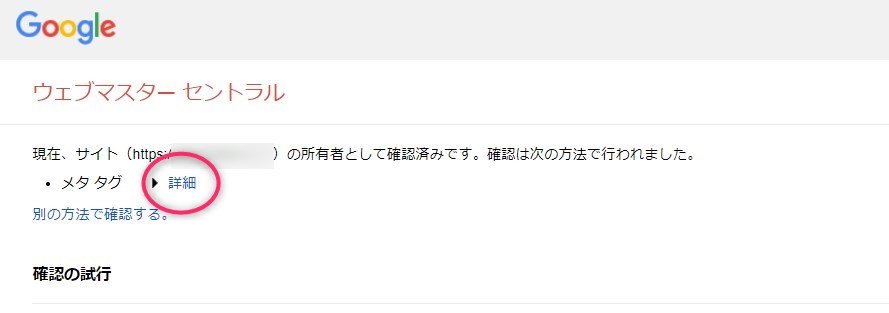
「プロパティ所有者の管理」をクリックすると次の画面「ウェブマスターセントラル」の画面が表示されます。

(5)ウエブマスターセントラルの画面になります。
下の画像のように画面の上部に「・メタタグ」の右に「詳細」の表示があるのでクリックします。

(6)「メタタグ」➡「詳細」をクリックします。
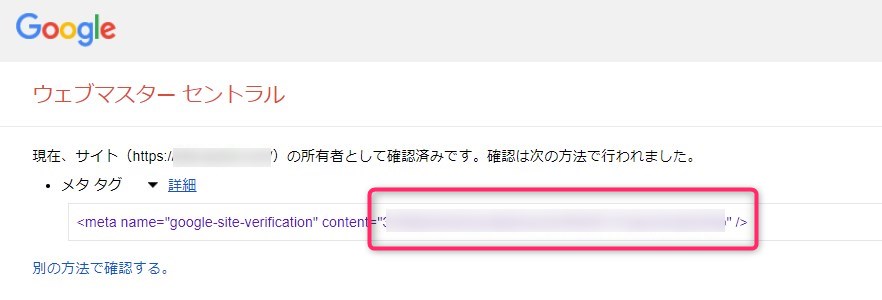
「詳細」をクリックすると、下の画面が表示されます。
ここにHTMLタグ(メタタグ)が表示されます。

テーマ「cocoon」で使用する場合は、先の説明と同様に赤枠で囲った部分を設定します。
おわりに
GoogleサーチコンソールのHTMLタグ(メタタグ)を再確認する方法を紹介しました。
一度取得して再度確認するときには、確認方法を忘れていることが多いので記事にしました。


