WordPressテーマを変更したときに、新しいテーマに自動広告コードを設定する方法を説明します。
WordPressテーマを変更するとき
ブログの集客の効果を上げるためには、直帰率の低いテーマを用いることが重要です。
理由は、ブログに訪問してくれたユーザーがさらに別の記事を見ることでブログに滞在する時間が増えます。
その結果、直帰率が下がることでGoogleの評価が上がることにつながります。そして、ブログ内に滞留して複数の記事を閲覧することで、1人で数ページ見れば、それだけPV数が増加して収益につながるのです。
そんな理由から、WordPressのテーマはPV数増加のためには重要なものとなります。
ブログの経験を積んでくると、現状よりもSEOに強く、ユーザーの動線も研究され、さらにはコンテンツを作るためのツールもそろっているテーマに変更したくなるのです。
新しいテーマに変更したときには、様々な設定を新しいブログにする必要が出てきます。
WordPressブログならば、各種プラグイン、Googleアナリティクス、Googleサーチコンソール、Googleアナリティクスは重要な引っ越し作業となります。
今回はその中でいち早く新しいWordPressテーマに設定を行いたいGoogleアドセンスの自動広告コードの設定方法を説明します。
アドセンスの自動広告コードを新たに取得
Googleのアカウント1つに対して、アドセンスの自動広告コードは1つしか発行されません。
複数のブログを運営していればわかると思いますが、アドセンス審査の申請でhead間に設定したコードはどれも同じコードでしたね。
つまり、あたらしいテーマに設定するコードも同じコードを設定することになります。
そこで同じこーどではありますが、あらたに自動広告コードを取得します。
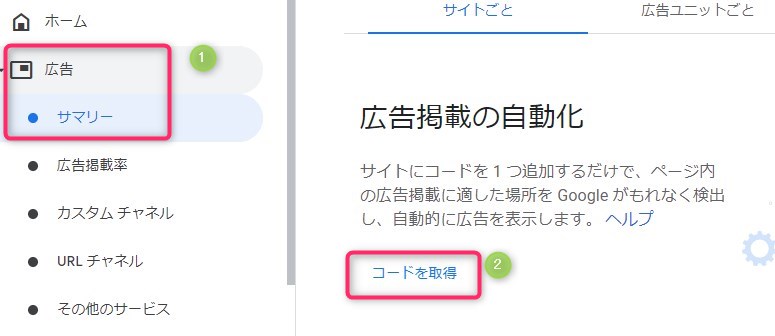
Googleアドセンスの管理画面から、広告をクリックすると、広告掲載の自動化の画面が表示されます。
下の図の②をクリックすると、自動広告のコードが表示されますので、それをコピーして使います。

新しいWordPressテーマに設定する
自動広告コードを取得したら、新しいテーマに設定します。
テーマにはそれぞれどこに自動広告コードを設置するかが違いますので、テーマの説明に従って設定してください。
基本は、ヘッドタグ(<head></head>)内に挿入するのですが、テーマの中には簡単に設定が出来るようになっているものもあります。
いすれにしても、自動広告コードを取得して新しいWordPressテーマに配置します。
また、手動で配置する「広告ユニット」の設置方法は、新しいテーマの仕様によりますので、それに従います。
いちいち記事の中に埋め込むよりもプラグイン「Ad inserter inserter」を使って配置するのが便利なこともあります。
おわりに
アドセンスの自動広告は新しくアップデートされて、ますます使いやすくなってきました。
WordPressテーマを変更したときのアドセンス自動広告コードの設定の仕方を説明しました。
nao(NAOテック)


